前言:本文基于本校一位很优秀的18级学长的博文Hexo博客安装配置方法(Win版本) - soarli博客,个人在安装过程中多次踩坑,算是把能遇到的错误信息全遇了一遍,故补充了一些原博文中没有出现的问题的解决方法,以及当时自己搭建时的一些困惑。感谢soarli学长的原创分享!
一. 简介及前期准备
1. 实现原理
利用开源的hexo博客框架,以及github上免费的仓库和github pages功能(托管仓库静态界面),可以无技术成本的搭建一套属于自己的个人的博客。若自己有购买的域名,还可以绑定到自己的域名上。
Q1:搭建的博客别人可以看到吗?
A:可以 ,github pages会展示到公网上。
Q2:自己没有购买的域名话别人怎么访问?
A:只有创建特定的仓库名时github pages才可以展示静态界面到公网上,该仓库名就是别人访问你博客时的域名。格式均为xxx.github.io(正是因为过长所以很多人才会另买域名绑定上去)。
2. 前期准备
提示:以下软件的下载源均在境外,有条件的话建议使用境外ip下载。尽量避免使用校园网,可能会屏蔽掉很多下载源。
如果node.js和git的介绍看不懂也没关系,只需要跟着步骤安装使用即可。
1.注册github并创建仓库
在repository里选择new新建,该仓库名称必须为 你的Github用户名. github.io
如我的github用户名为wuzhiyou ,我创建的仓库名就必须为wuhziyou.github.io,如果有任何不一样后面将会出错。
2.下载node.js
官网下载地址:Download | Node.js (nodejs.org)
3.下载git
介绍:GIT(分布式版本控制系统)_百度百科 (baidu.com)
官网下载地址:Git (git-scm.com)
自行选择响应的系统版本下载安装,之后按照默认的提示一步步安装即可。都安装完成后在cmd命令里分别输入“node -v” “git -v”查看版本号,有内容显示即为安装成。
安装完后在桌面右键Git Bash Here设置自己的用户名和邮箱,需要和github上的保持一致。
git config --global user.name "你的GitHub用户名"
//执行完第一步后再执行第二步
//引号中的内容替换为自己的信息
git config --global user.email "你的GitHub注册邮箱"
接着生成本地的ssh密钥,
//还在git bash里边操作
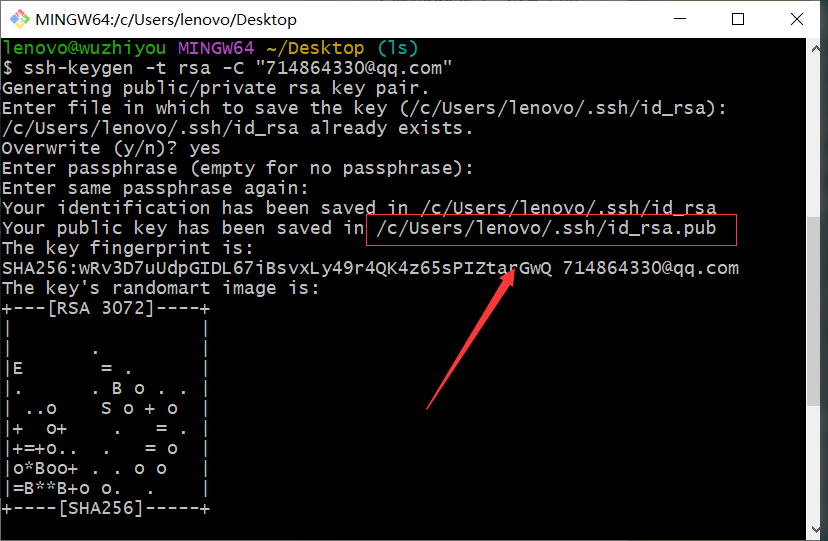
ssh-keygen -t rsa -C "你的GitHub注册邮箱"
出现暂停的时候直接回车,出现“y/n”的时候输y再回车。
大概共需要四次回车。
题外话:关于什么是ssh?
ssh 是什么?怎么用?有哪些误区?_shengyin714959的博客-CSDN博客_ssh命令的作用 可以看这篇博文做基础的了解,当然不理解也并不影响后续操作。
生成完后提示如下

找到这个文件用记事本打开,全选,复制,在 SSH and GPG keys (github.com)里新建ssh keys,tittle可以随便填,将复制的内容全部粘贴到下边的key一栏,点击添加。
之后应该会收到一封邮件,接着git bash,输入ssh git@github.com,看到“successfully authentic”的字样即绑定成功。
二. 下载hexo框架到本地
新建一个文件夹,作为以后存放博客文件的地方。
在该文件夹里,按住shift右键鼠标,打开Powershell窗口,
npm install -g hexo-cli //安装hexo框架
如果一直报错或者卡住不动 按Ctrl+c强制结束当前命令行 尝试使用
npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm install hexo-cli –g //使用淘宝镜像下载安装
安装时间会比较慢,安装完成后此时文件夹内不会有任何变化,需要还在该文件夹中进行命令
hexo init blog //初始化博客
初始化完成后提示“starting blogginh with hexo”即代表成功
会发现该文件夹出现了一个blog的子文件夹,接着进入blog文件夹中,使用
hexo s //开启hexo
开启成功后进入127.0.0.1:4000 ,会发现网页和hello wordl,即开启成功。
hexo默认使用的是4000端口,若开启失败,先检查自己的4000端口是不是被占用。或者尝试hexo修改默认端口号。
此时的博客已经在本地搭建完成。
三. 推送到公网
1. 步骤
找到在blog根目录里的_config.yml文件,用txt打开,翻到最后修改为并保存(原本只有deploy 其他需要自己加上)
deploy:
type: git
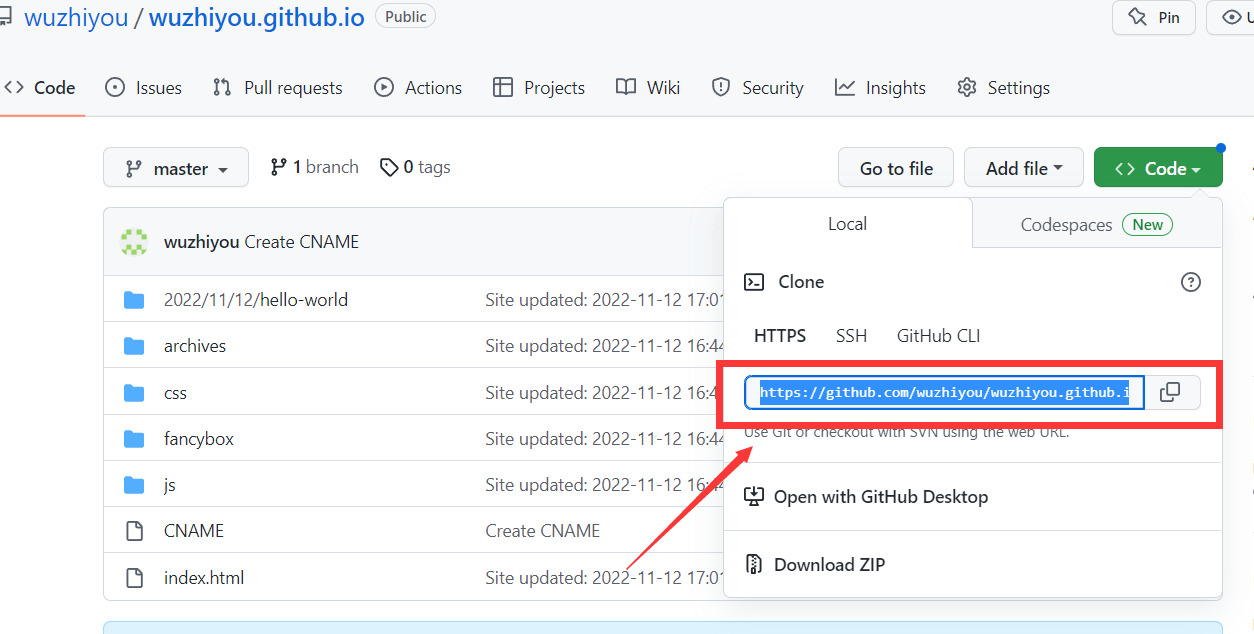
repo: 此处需要填写刚创建的github仓库的https地址
branch: master
注意两点:
- 后三行要比第一行多一个空格,表示缩进关系。
- 冒号后一定要有个空格
查看仓库https地址的方法如下:

然后进入到blog文件夹里,同样使用powershell命令部署deployer插件
npm install hexo-deployer-git --save
然后输入
//三条需要一条条输入并回车
hexo clean
hexo g
hexo d //输入完这条并回车后正常情况下会弹出github信息验证的窗口

若无报错信息,则博客已成功推送到公网,可以通过http://xxxx.github.io或https://xxxx.github.io访问。
2. 常见问题及解决方法
笔者在推文章到博客的时候发现有时候即使配置正确也会出现FATAL的报错,而过了十分钟又没问题了。猜测可能是因为网络的问题(毕竟github服务器在境外嘛),故当尝试完以下几种解决报错的方法还不成功时稍安勿躁,等待十分钟可再重新尝试。另外,即使hexo d成功也存在延迟,网站大概要一两分钟才会更新显示。
当执行hexo d时候常见的错误问题有三种:
出现
Available deployer plugins提示:说明deploy插件没装好,使用npm install --save hexo-deployer-git命令重新安装后再次尝试上述三条命令。出现红色的
FATAL的提示 ,并报错error:spawn failed...,以下三步走能解决99%的问题:可能github登陆信息没有设置好,再分别执行
git config --global user.name "你的GitHub用户名"和git config --global user.email "你的GitHub注册邮箱"命令即可,接着再重新打开powershell重试以上三条命令。可能由于hexo d的过程中改变了
.deploy_git文件夹下的一些内容,删除该文件夹,然后输入git config --global core.autocrlf false,接着重新执行以上三条命令。如果进行过以上两步都不行,改用ssh绑定仓库的地址,打开刚才的
_config.yml文件,修改deploy中repo为git@github.com:yourname/yourname.github.io.git,或在仓库里直接找到ssh复制过来。保存后重新执行三条命令。(笔者的一些絮叨:想了解git http和ssh的区别可以看这篇文章git clone Https 还是 SSH ? )

在github的登录框中login无反应或login后无反应:2021年8月之后github为了安全性逐渐停止账号密码登陆仓库,改为Token登陆(相当于身份证编码)。设置自己的Token方法如博:启用并查看自己的Token
四.(可选)绑定到自己的域名
三步搞定Github Pages自定义域名 - 简书 (jianshu.com)
1. 步骤
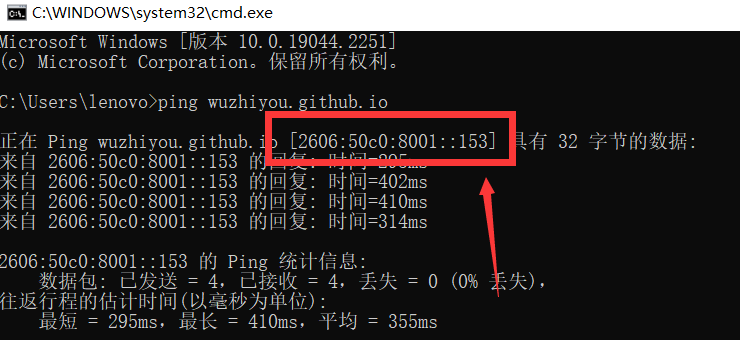
1)首先在cmd中的ping命令到github pages页面获取ip地址

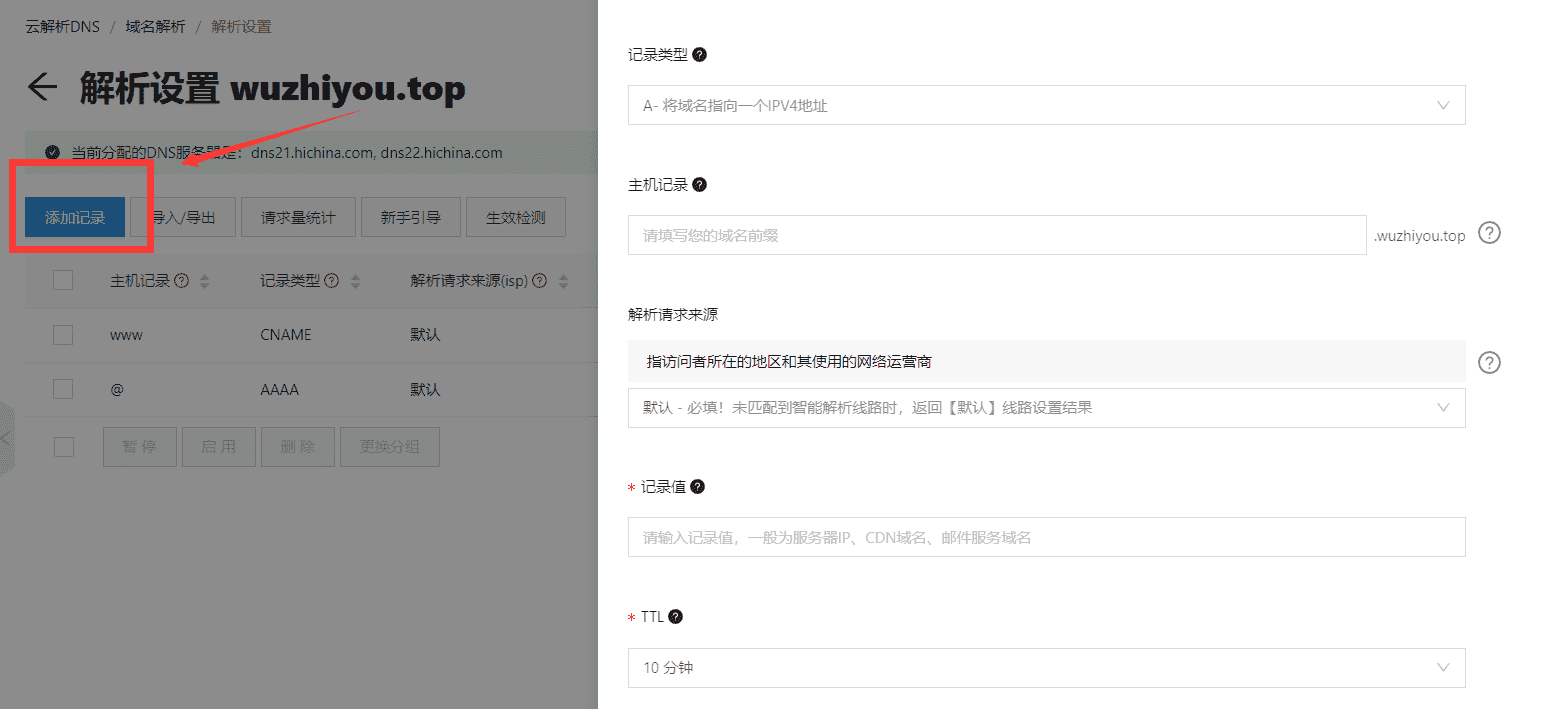
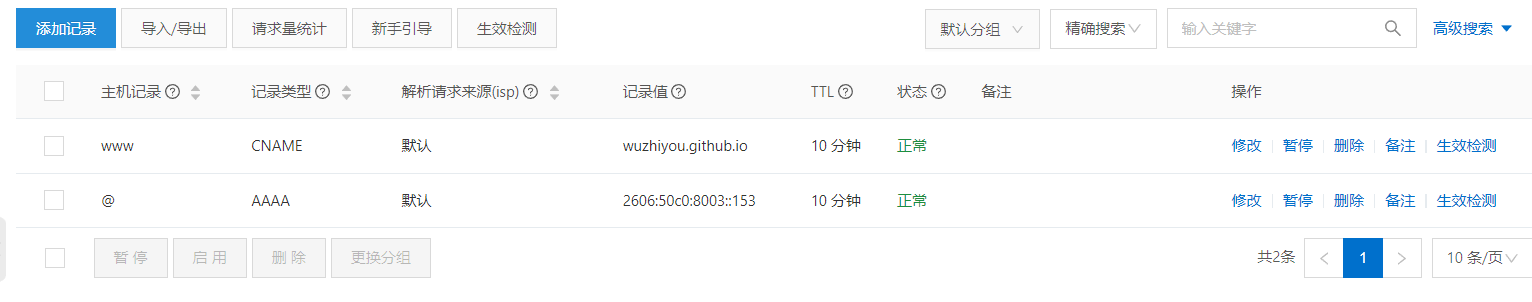
2)然后在自己购买的域名解析中添加两条记录

一条使用A记录/AAAA记录,另一条使用CANME记录。具体区别可看常见的域名跳转的方法及原理 - 无知呦 - 博客园 (cnblogs.com)
CANME记录中带主机www,另一条不带。

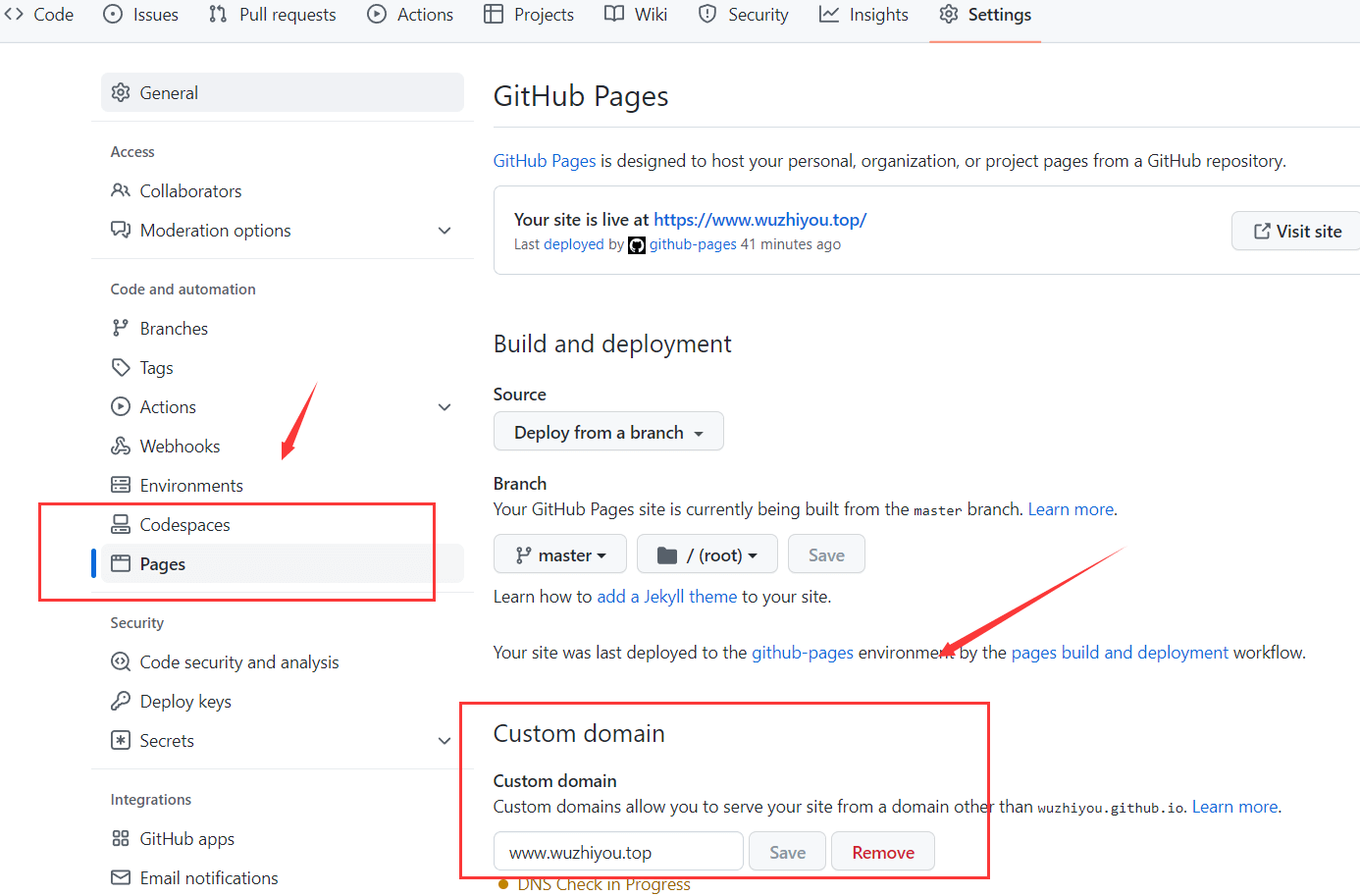
3)然后打开自己创建的github仓库,在settings里找到Pages,拉到最下边,填上自己的域名

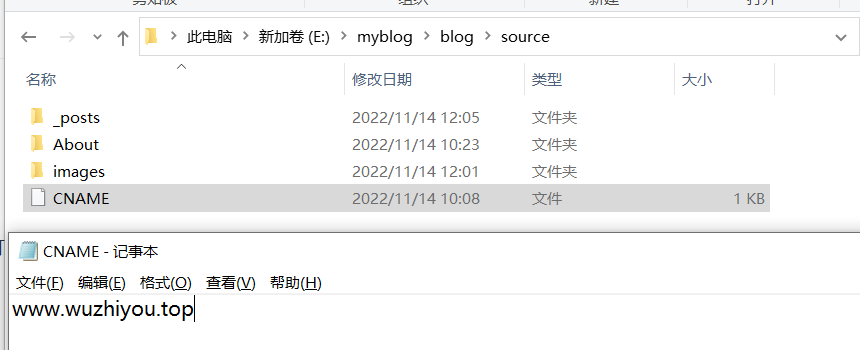
4)最后要在自己blog的文件夹中打开source,新建一个CNAME.txt,在里边输入自己的域名,保存退出后删掉txt后缀。

2. 常见问题及解决方法
补充四个需要注意的点:
- 添加解析记录时,如果github page页的ip是ipv4的,需要选择A解析,如果是ipv6的,则需要选择AAAA解析(笔者在2022.11.12日使用github page发现已经为ipv6了)
- 添加两条解析记录但提示冲突:只在CANME主机记录填上
www,A记录/AAAA记录不填。 - 绑定成功后访问博客却“与此站点的连接不安全”:在github-page里的Custom domain下边找到Enforce HTTPS (执行https加密协议)勾上即可。
- CNAME文件无后缀,不是TXT文件,不属于任何类型。
- 长时间不登录如果出现推送失败,检查邮箱和账号以及ssh: 解决Please make sure you have the correct access rights and the repository exists
至此,绑有你域名的博客已经被推送到公网,在任意设备均可直接访问你的博客。下篇我们再更新博客的基础操作和美化教程。
——2022年11月14日15:17:37,完成于一个在Java课摸鱼的的阳光明媚且慵懒的下午。