一. 基础使用
1. 博客设置
在blog文件下的_config.yml文件中能修改站点的基本信息。

里边的基本所有东西都能自定义,可以参考hexo官方的说明文档:Hexo配置文档 | Hexo
最主要的就是theme,deploy这两个。前者是自定义选择博客主题,后者是github的配置文件。
2. 上传/删除/管理文章
在blog文件夹下
hexo new “test” #新建名为test的文章
会发现在source的_posts文件夹中生成了一个名为test的markdown文件。需要用Markdown编辑器打开,写完后执行
#可以将以下三条命令一起执行
hexo clean && hexo g && hexo d
更新到自己的博客中,过两三分钟再刷新网页就能见到效果了。
大多主流的博客都支持markdown语法,hexo也不例外。
推荐一款好用的markdown编辑器:Typora
(类使用打开word文件所需要的office工具)
如果要编辑写过的博客,直接在打开对应的博客文件编辑,保存后再执行上述三条命令即可。删除的话直接删除对应博客文件,执行上述三条命令。
注意:markdown编辑器是一款纯文本编辑器,不像office一样支持插入图片,故本地显示的图片不能使用绝对路径上传到网站中。
解决Hexo博客插入图片的方法 - SChen1024 - 博客园 (cnblogs.com)
二. 美化
1. 更改主题
官方提供了数百套主题供大家选择,大家可以点图片进入主题预览,点主题名的话就直接进入该主题的github仓库了。当然也可以去网上搜索自己喜欢的主题。
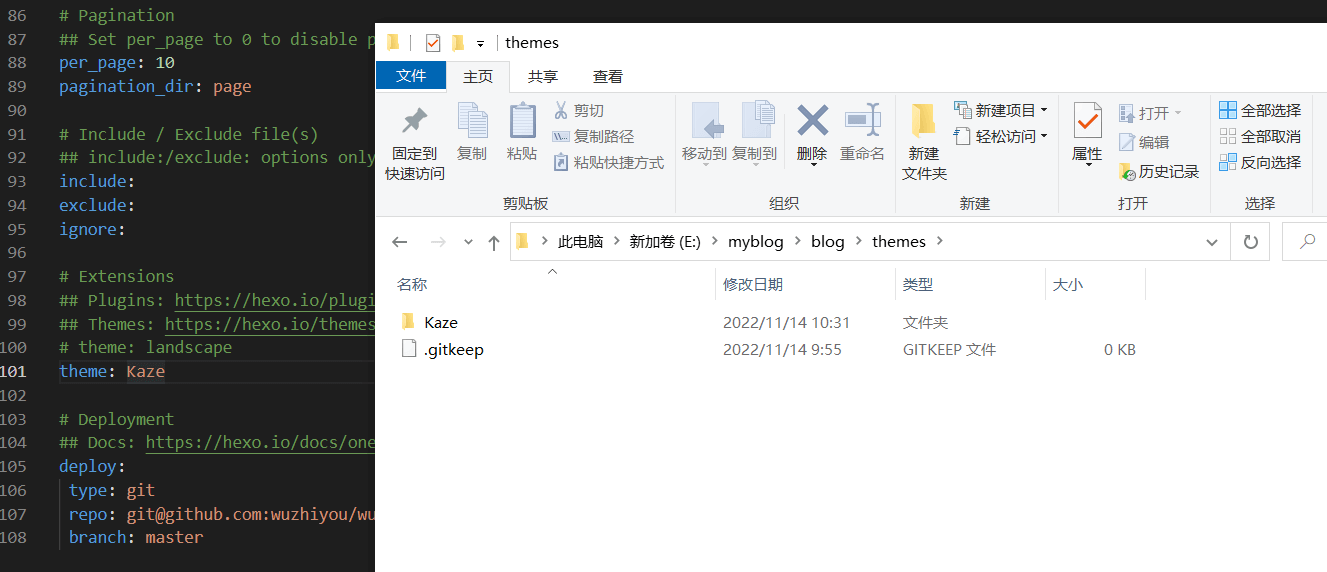
在blog文件夹下进入themes文件夹,使用 git clone 链接命令把主题仓库拉到本地,会发现自动生成了一个文件夹。然后在blog文件夹里打开_config.yml文件,找到theme项,把后边的名字换成你下载的主题的文件夹名。保存后三步命令走。

主题就更换成功了。
每套主题有自己的设置,但都大同小异。接下来以我选择的Kaze主题为例演示一下。
2. 美化教程 (以Kaze主题为例)
每个主题都有自己的使用文档,如我使用的这套Kaze主题也有官方文档:主题使用文档 (theme-kaze.top)
另外也可以必应(不推荐百度)搜索 hexo 主题名这样,一般也能搜到其他个人的一些使用教程。
在主题文件夹里找到_config.yml(这个文件名是配置项的通用名),打开。
#------------------------
# Header config
title: 无知呦的博客 - wuzhiyou's blog
author: 无知呦
# put the logo on the ${blog_path}/source/img/${picname}.png or use urls
logo_img: https://s1.ax1x.com/2022/11/14/zAQwge.png
author_img: https://pic.imgdb.cn/item/6371fcfd16f2c2beb17d3bcb.jpg
author_description: 承认无知,怀揣敬畏
#------------------------
# Navbar config
#------------------------
menus:
home: /
archive: /archives
tags: /tags
categories: /categories
about: /about
friends: /links
# artitalk: /shuoshuo # You can uncomment to add this route
about:
description: description
social_links:
# - { icon: icon, link: your link }
//以上为该文件的前半部分
tittle是网站标题,author是作者,logo_img是网站logo,下边两个是头像和个人描述。
menus里边的设置是菜单栏导航,下边几个为具体的设置,拿其中两个举下例子:
- 冒号前边的是你显示在菜单栏上的内容,如
home可以改成首页,改变后并不影响点击后的跳转功能,只做显示使用。 - 冒号后边的是你点击相应的文字后进入的目录。如点击
about就进入source/about文件夹,当然默认是没有的,需要自己创建这个文件夹。当然也可以把/about改为/123456,这时候需要在source文件夹下创建名为123456的文件夹。其他设置项同理。
创建完成后如何在about里显示自己的内容呢?需要新建一个名为index的markdown格式的文件,然后在源代码模式下将下边代码复制到文章开头:
---
title: Hexo博客基础使用教程及美化
date: 2022-11-14 15:32:31
tags: 博客
---
下边就可以写关于自己的个人介绍页面啦,当然也不是一定只能写个人介绍,改个标题写征婚启事也不是不可以。
其他菜单栏导航的设置项也是一样。
往下翻还有很多很多的设置,有些我也还没搞明白有什么用,就留作日后的自己和正在阅读此文的你,一起慢慢探索。
三. 一些絮絮念
- 当网站加载速度比较慢时,设置一张预加载的图片就显得非常必要了。
lazyload:
enable: true
loadingImg:
#一般在配置文件里边搜索loading就能找到,在网上找一张转圈圈的动图的链接,会在图片加载的时候显示。
- 另外调试本地博客的话使用
hexo s更快捷,直接运行本地的文件夹展示在4000端口上,无延迟。当此次调试完后再使用三步命令推到仓库即可。 - 搭建这个博客到github的仓库后才知道原来还有一个gitee的平台,服务器是基于国内的,也有github pages的功能,访问速度比在github快不少。emmm….下次再说吧(逃