前言:暑假空闲时间比较多,之前的落下的一个个都要补上。在牛客先刷刷题吧,前端至少要成为自己熟练掌握的一项,不管是为了工作还是以后读研,总得有拿出手的一项熟练的领域啊。
一、JavaScript
字符串 单引号双引号不区分
var定义所有 定义前不分类型
dom输出换行符<br/>,conslog输入换行' \n '
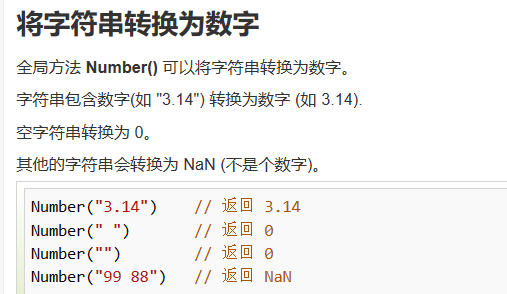
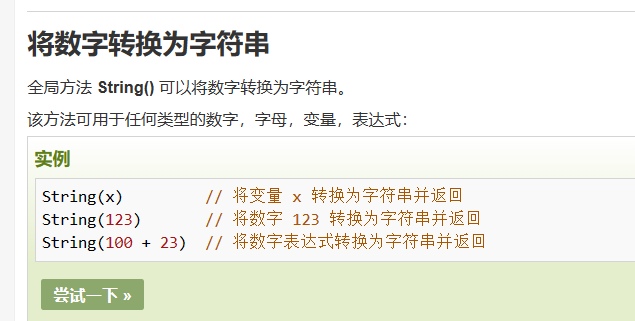
类型转换
parseInt() //转换成int形式
parseFloat() //转换成float形式
isNaN() //检查是否是非数字


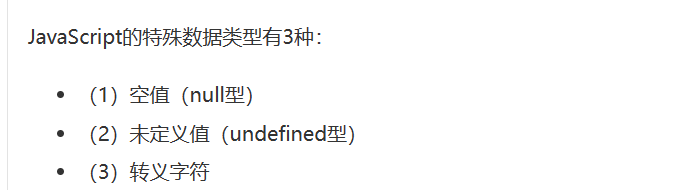
两种特殊类型

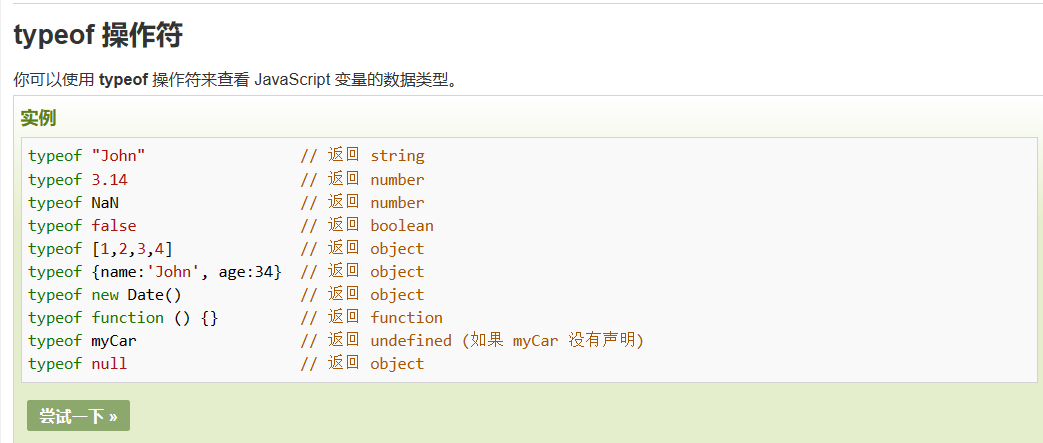
获取类型

三种在不同界面的不同输出:
alert()
console.log()
document.write()

特殊进制的数值

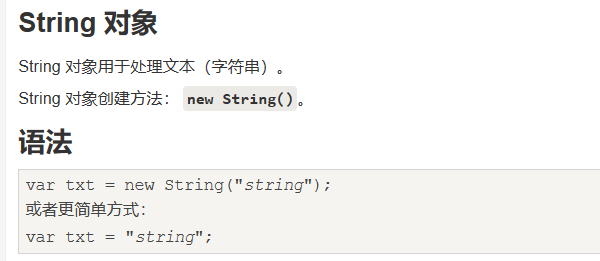
字符串


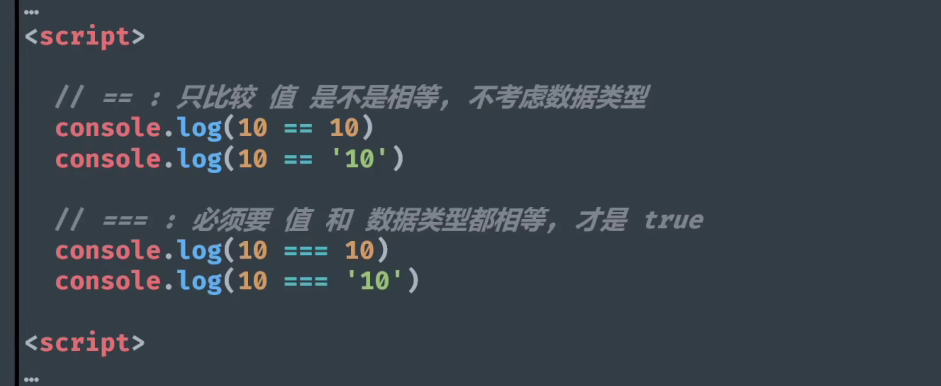
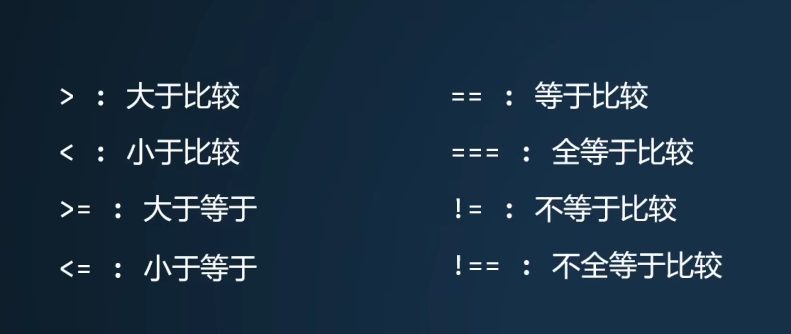
俩等号和仨等号


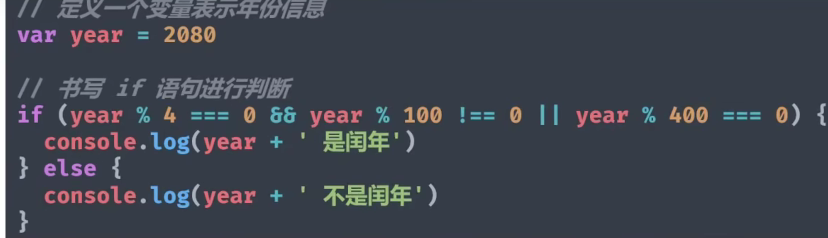
组合语句这样输出

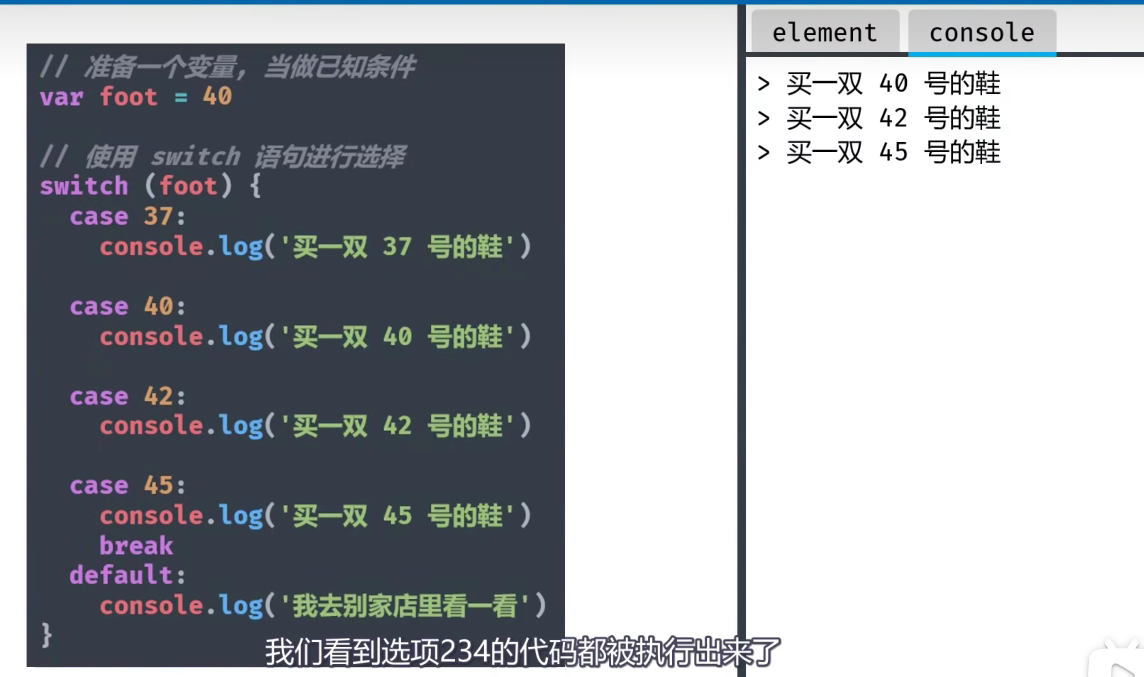
Switch

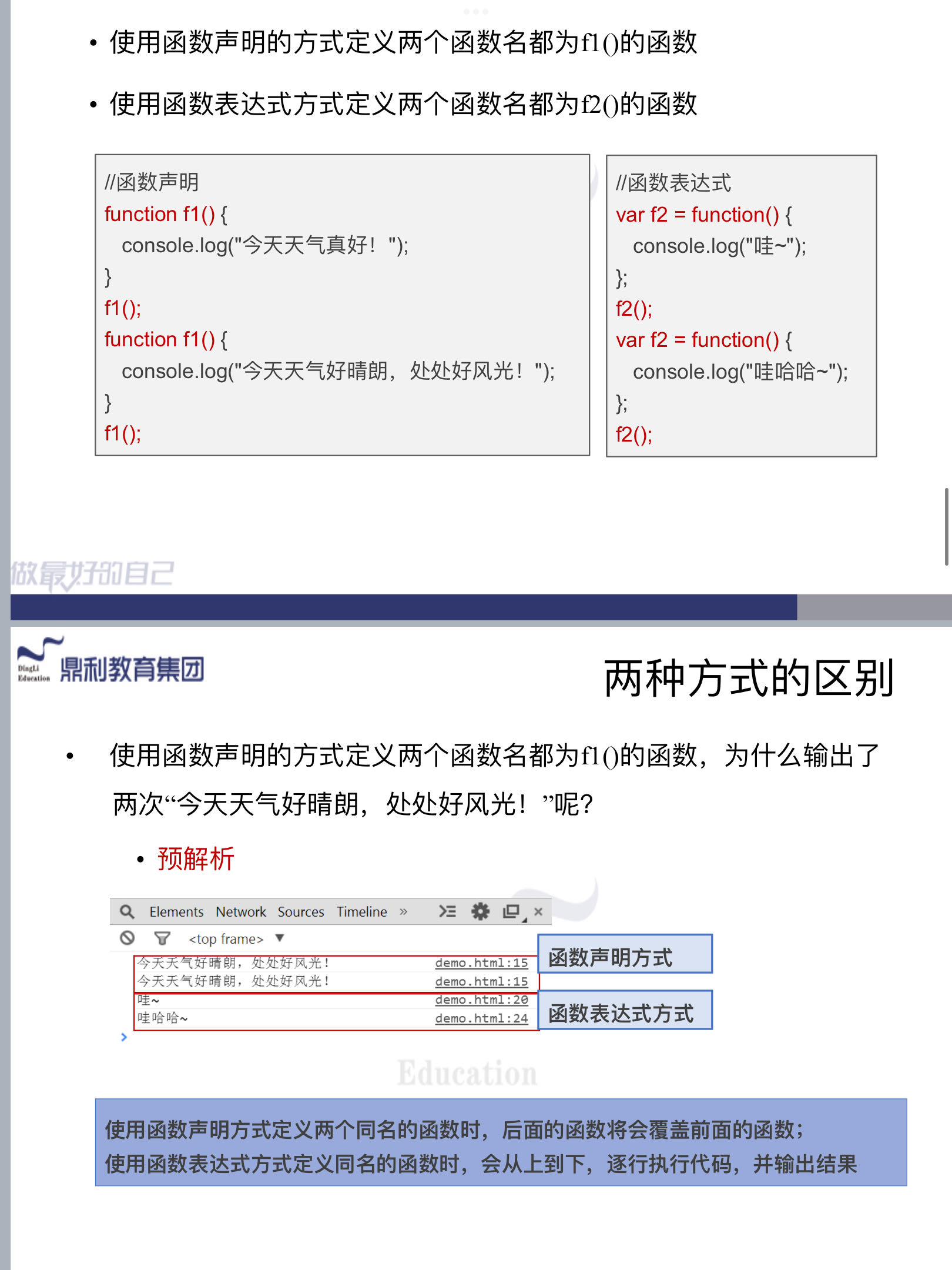
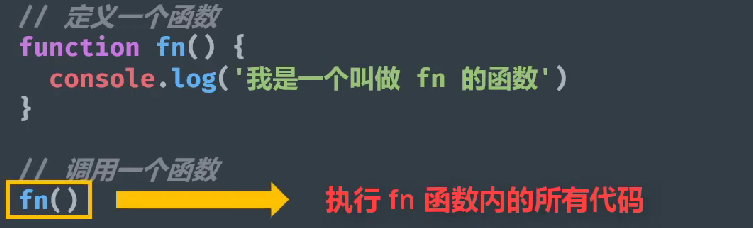
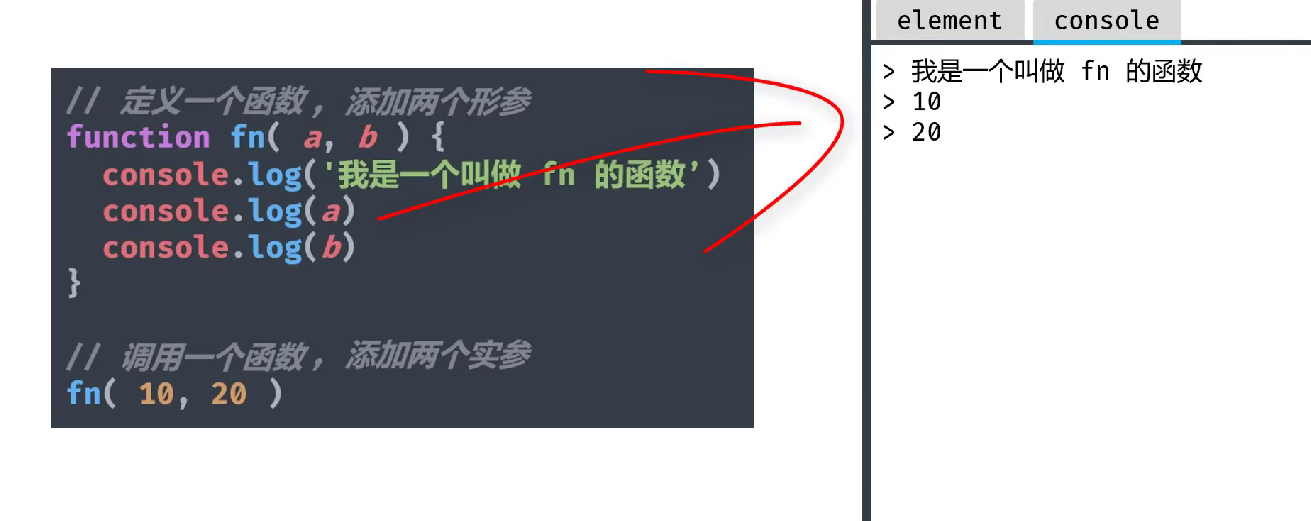
函数调用


形参不强调数据类型 其余一样
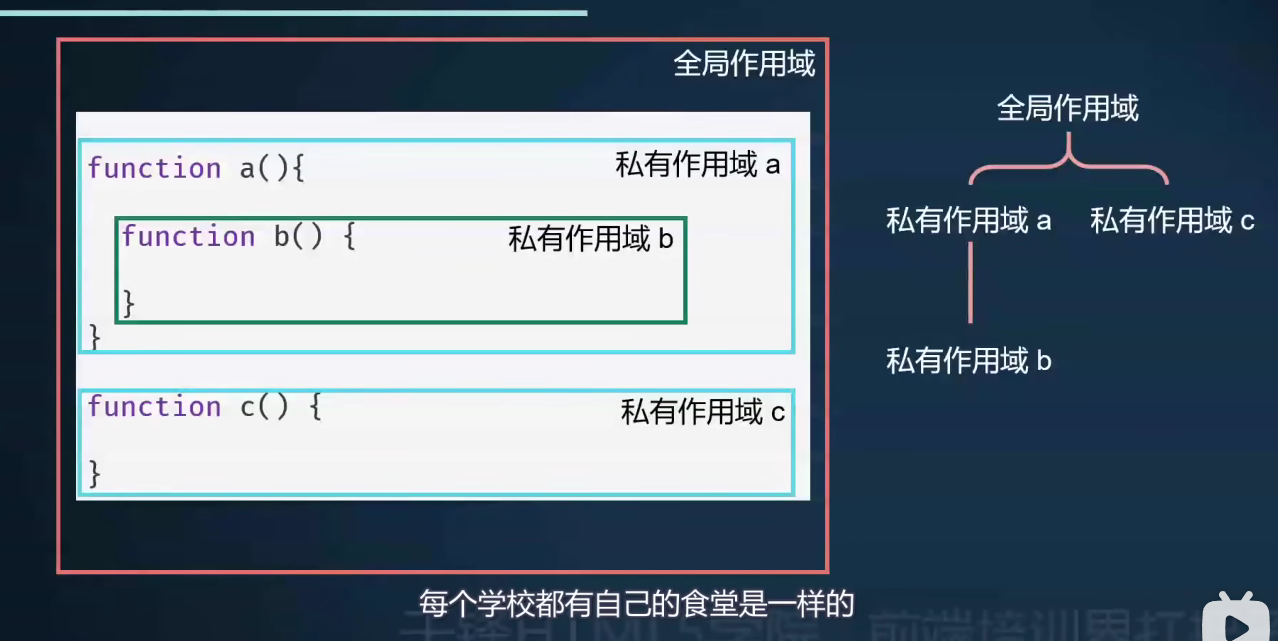
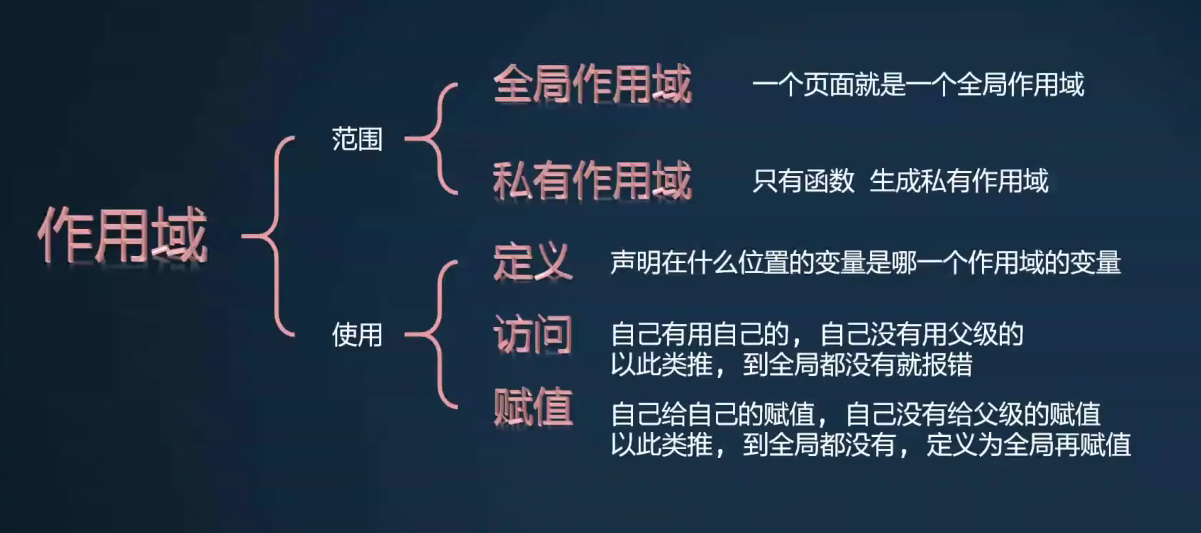
作用域


注意访问和赋值的不同、
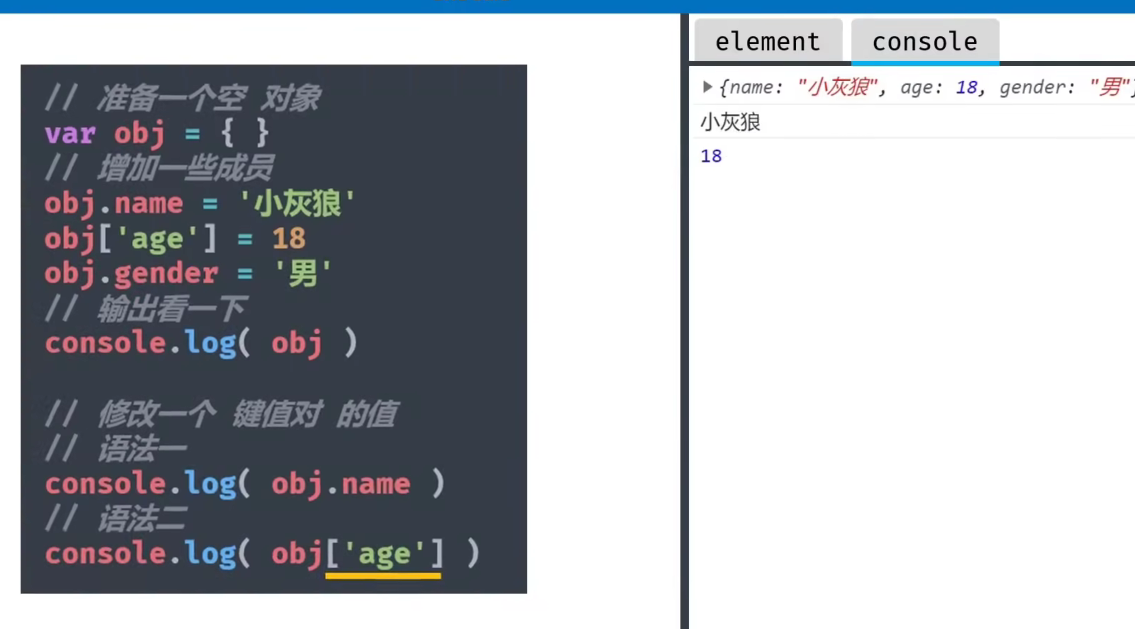
对象
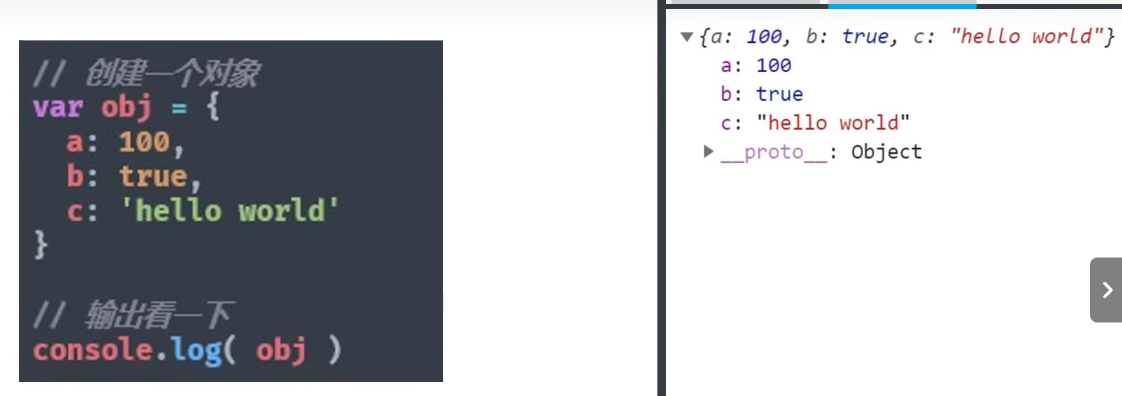
obj对象

key-value

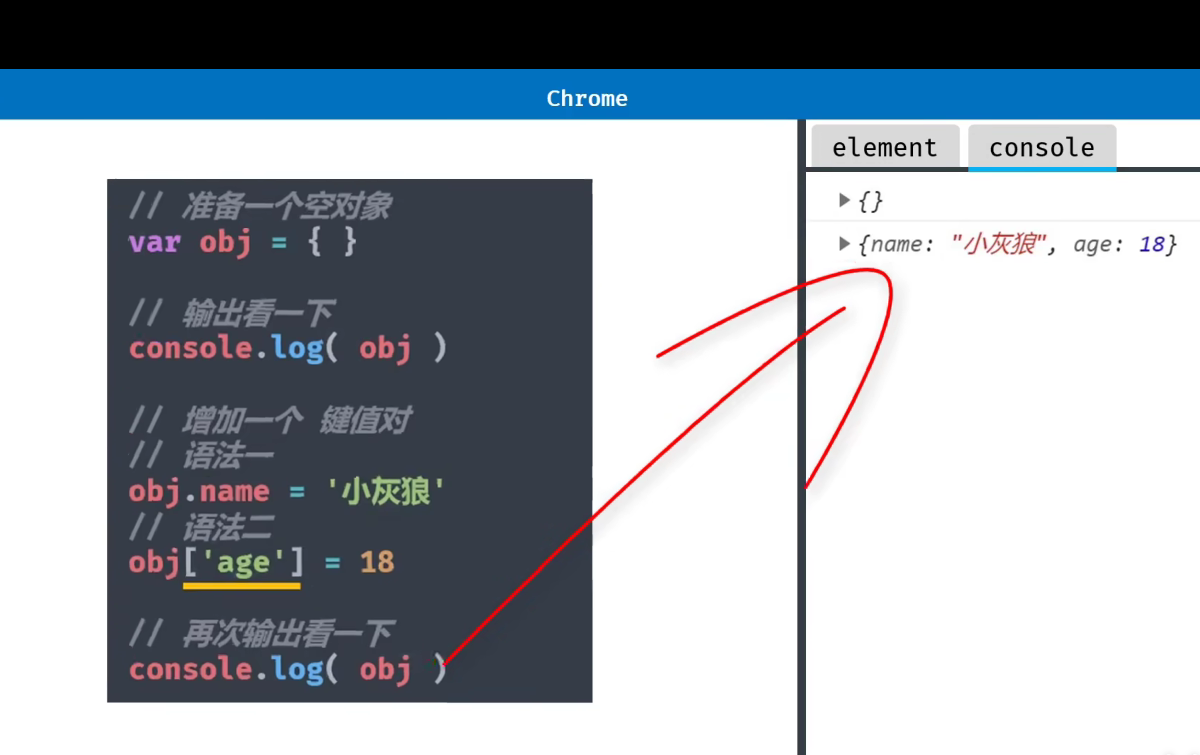
对空obj增加键值对 / 改变
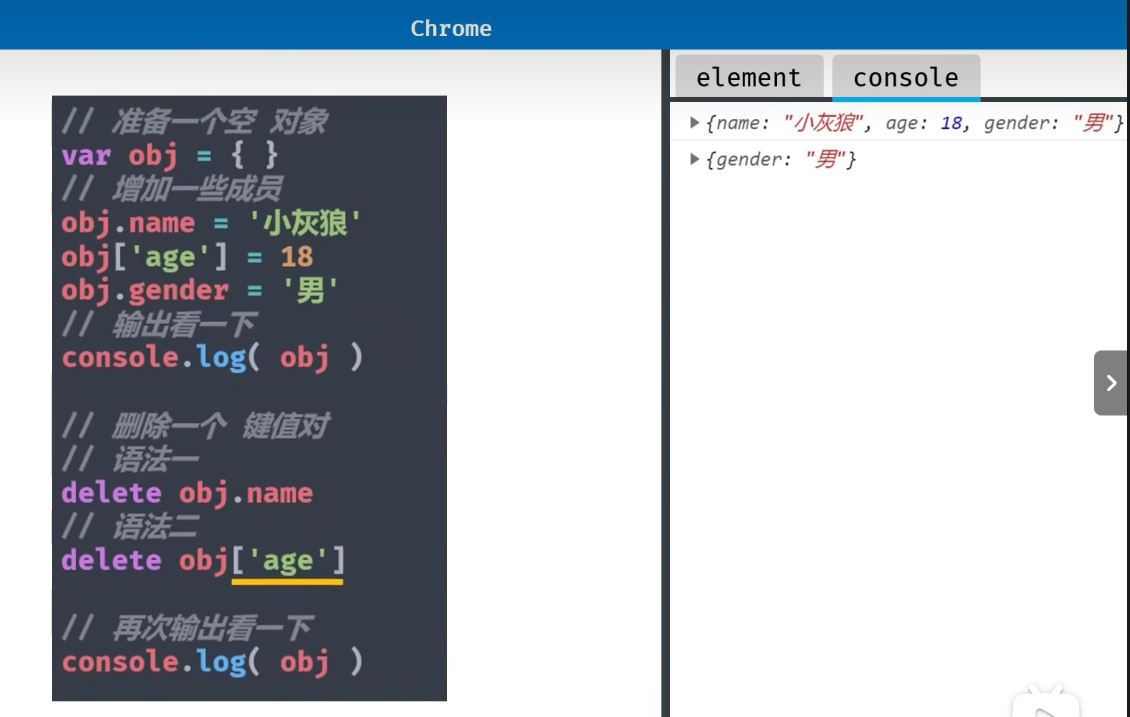
删除

查找访问

排序
冒泡排序
选择排序
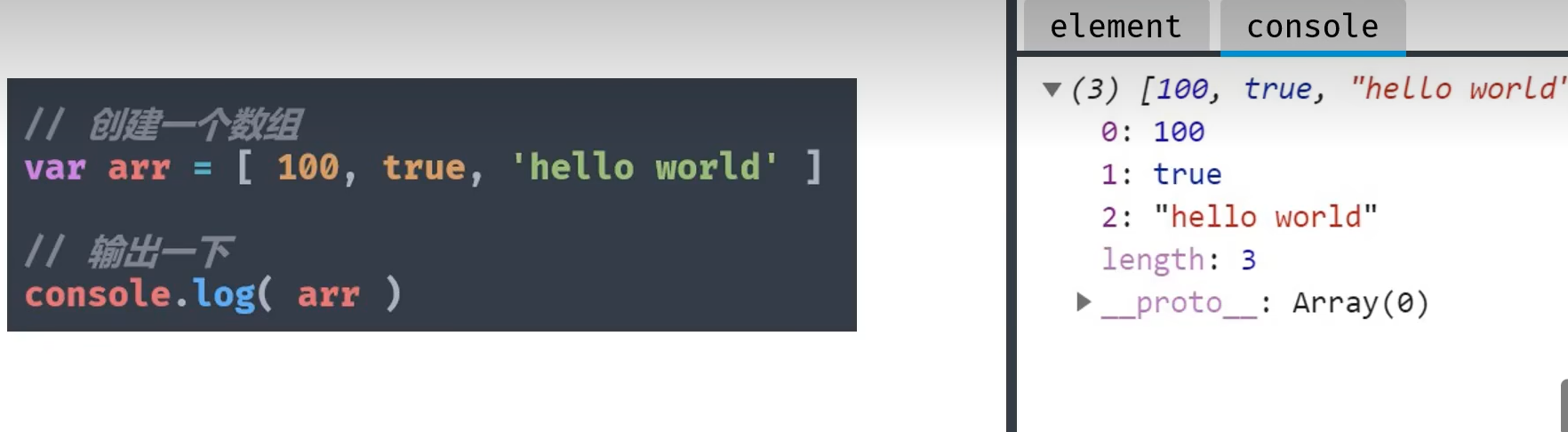
数组
数组

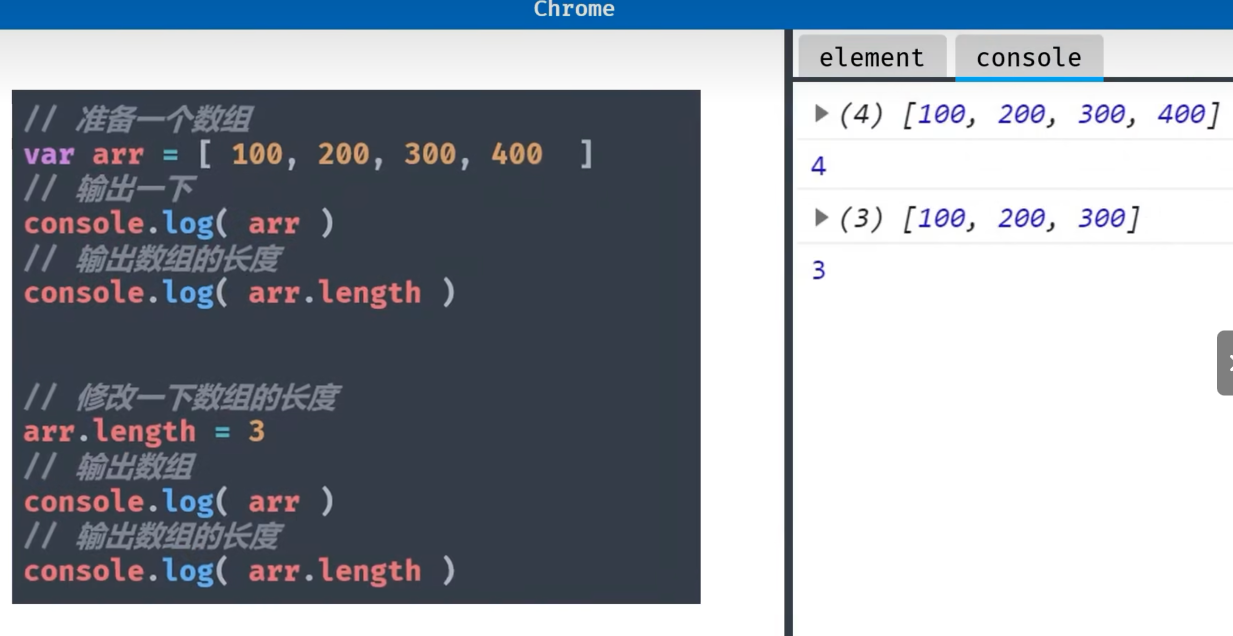
数组长度

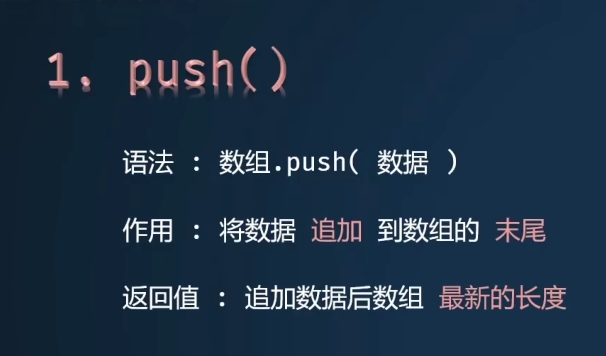
push

pop

unshift

shift

reverse

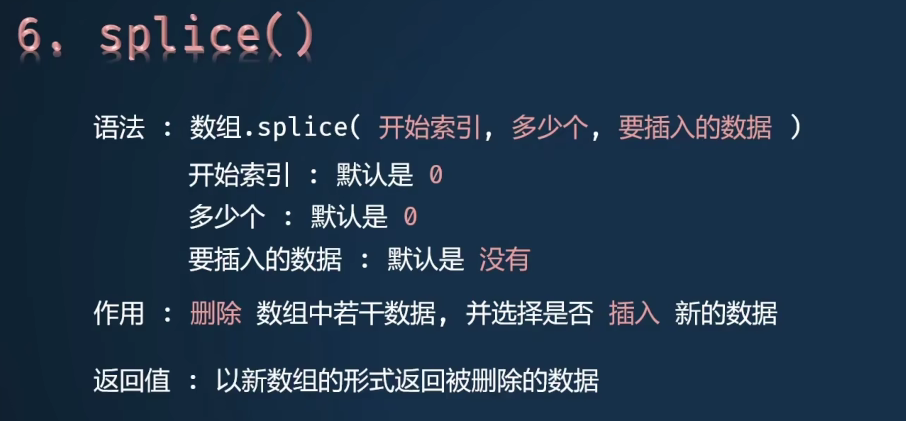
splice

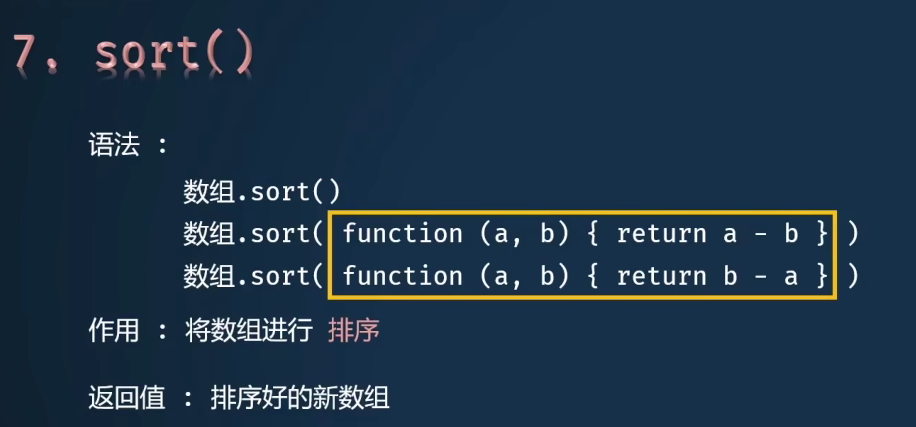
sort默认按位排序 如11 12 13 2 21 23 3 31 32
return a-b 从小到大
return b-a 从大到小

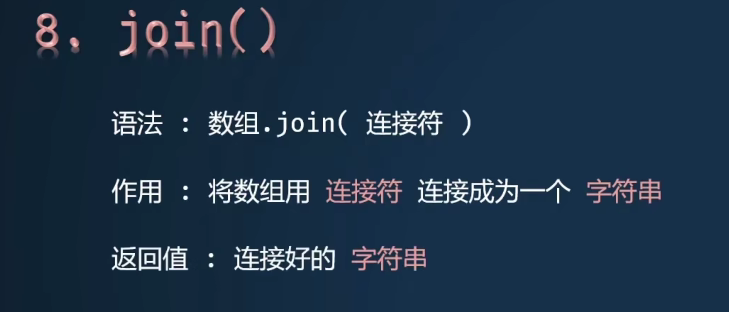
join


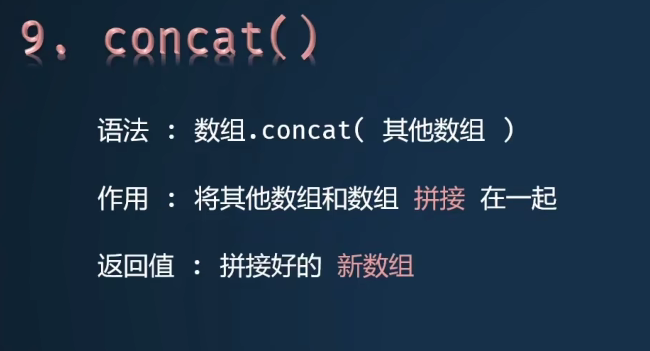
concat

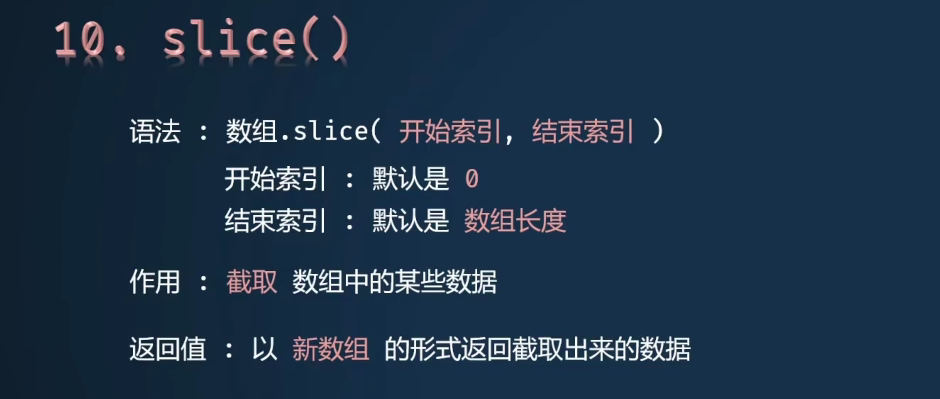
slice
包前不包后

没有数据返回就是-1
indexOf
以下为数组function:

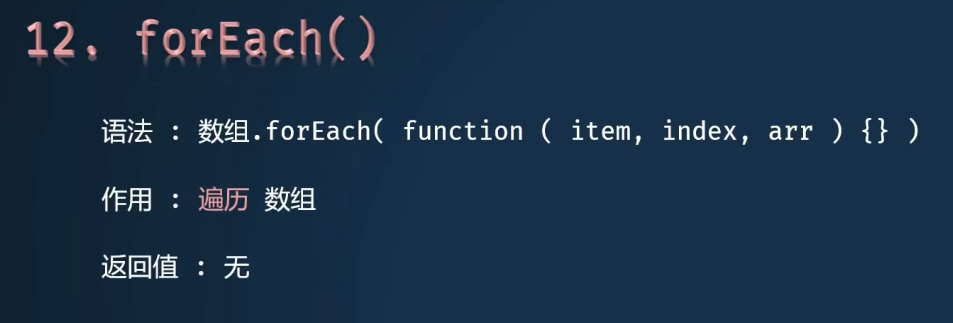
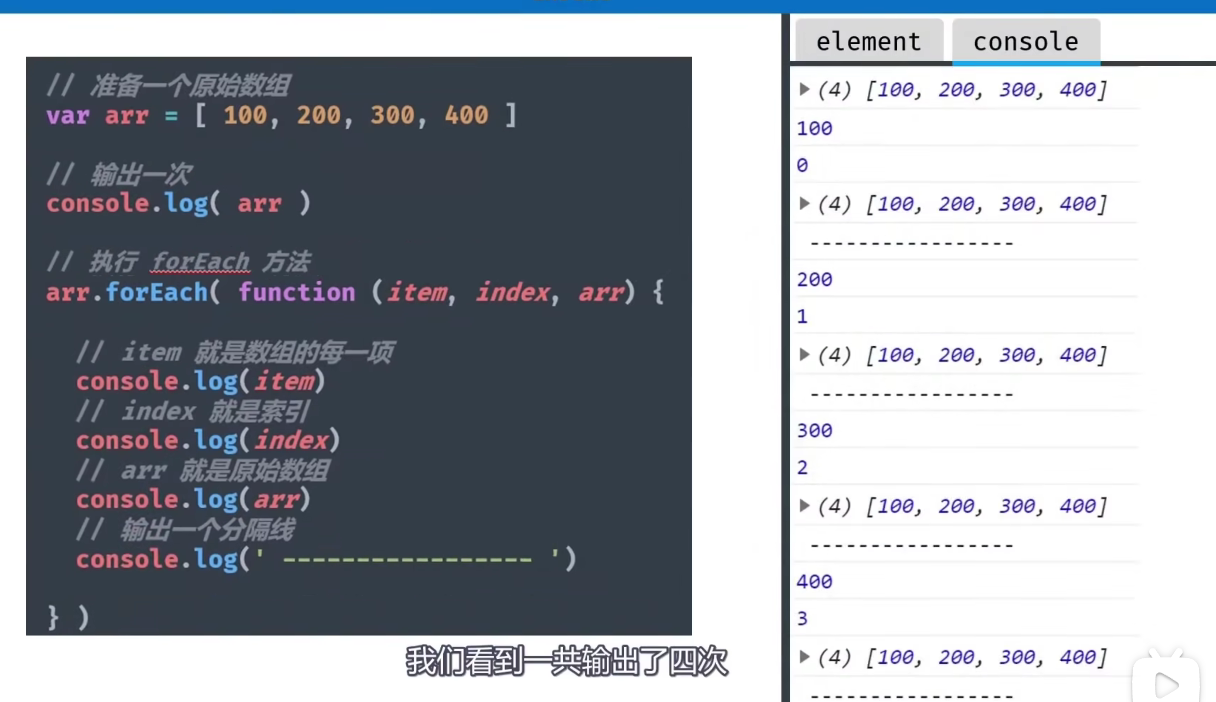
forEach 遍历一次执行一次里边的功能



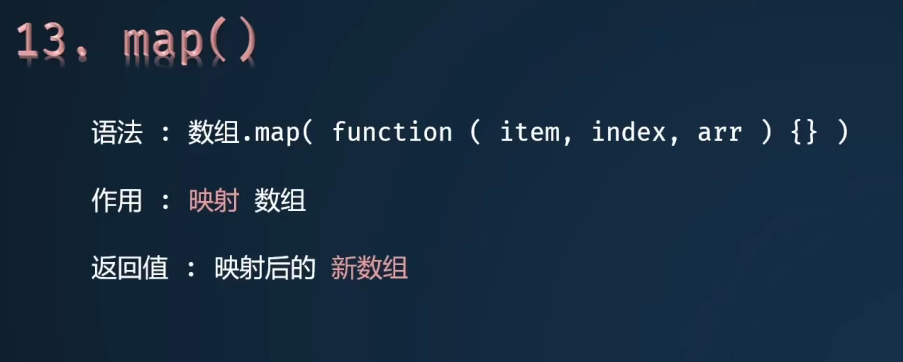
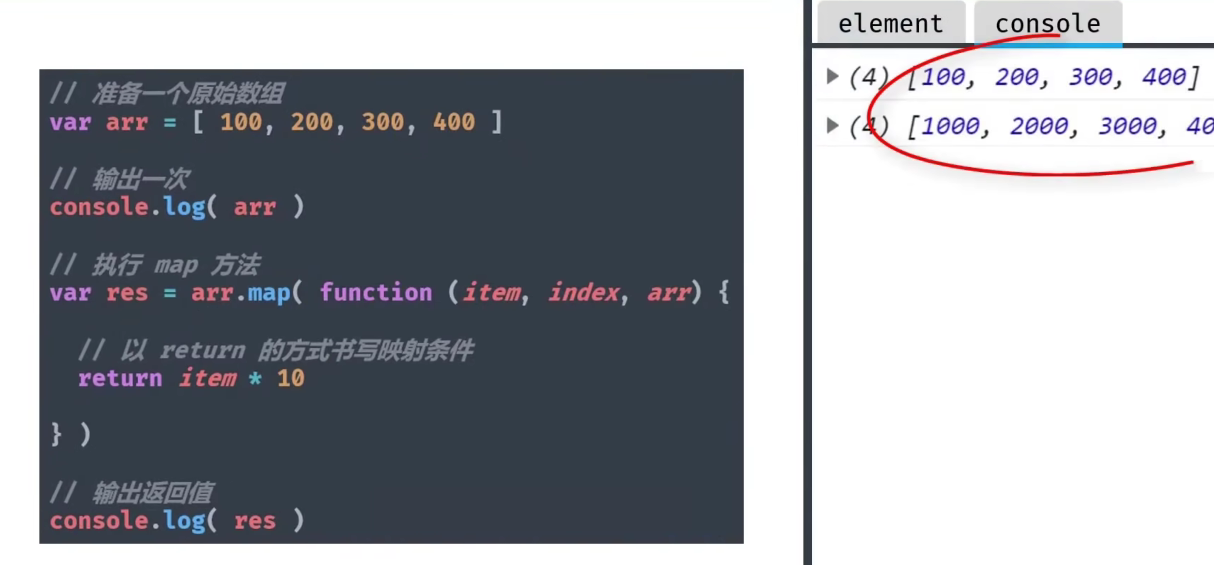
map 将一个数组遍历 以一定规则映射到另一个数组里 遍历时确定返回值


fiflter 过滤数组 返回过滤后的数组


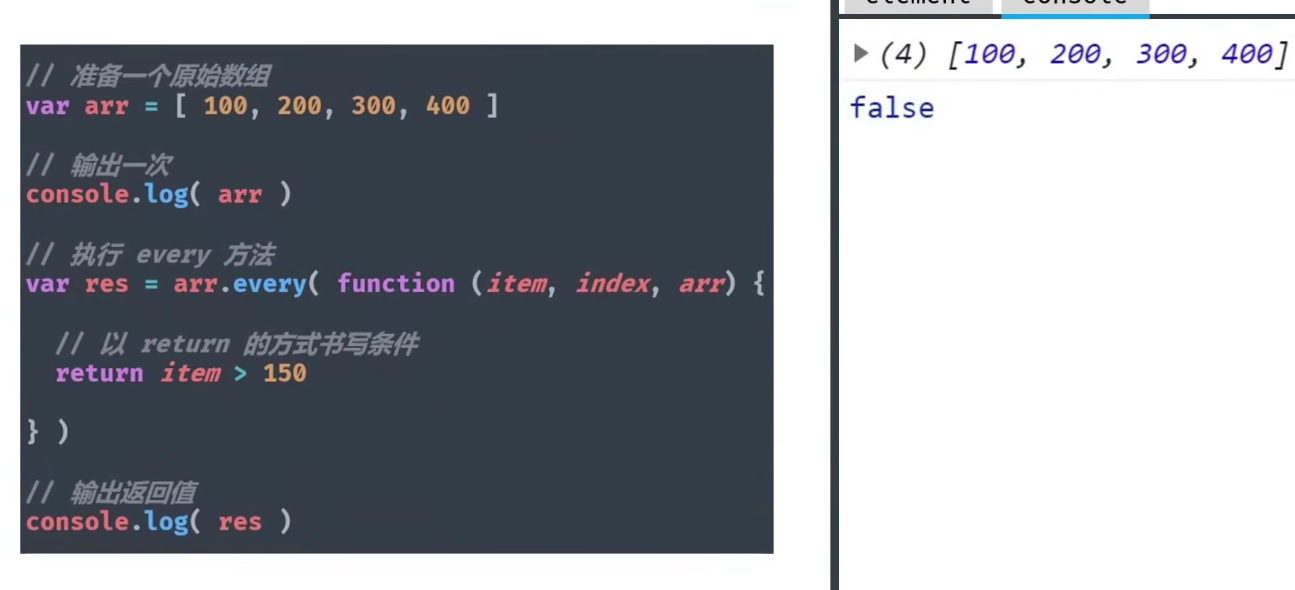
every 判断数组每一项元素条件 返回一个布尔值

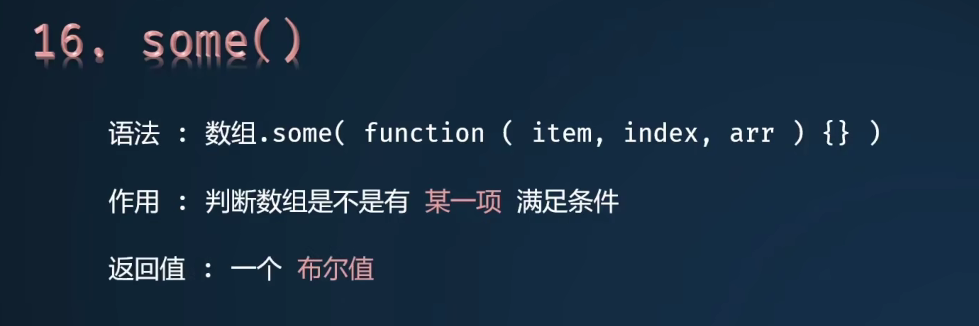
some 判断数组有一项元素条件 返回一个布尔值
16种数组方法:

字符串
首位连接连个字符串:加号


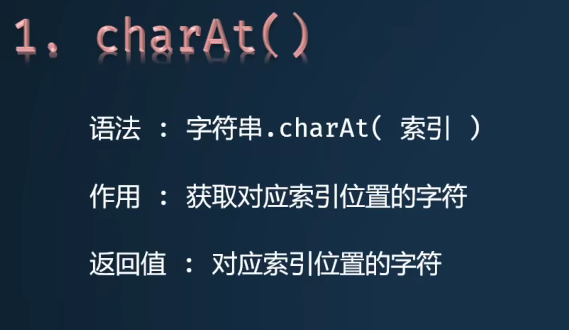
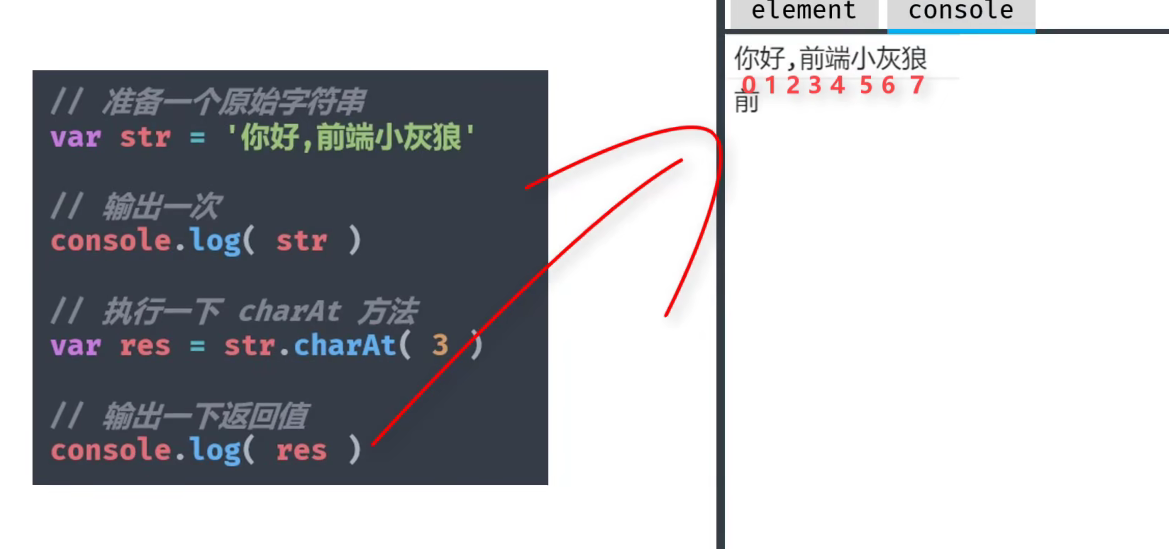
charAt 获取索引位置的字符串

toLowerCase

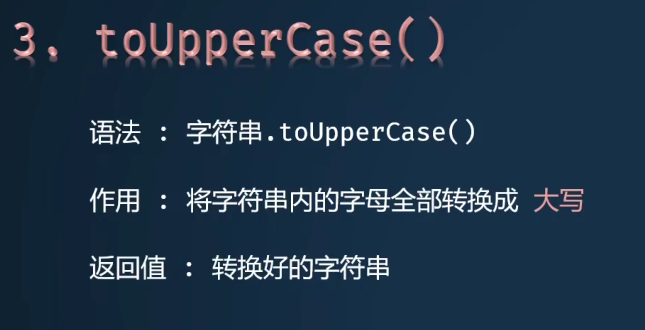
toUpperCase

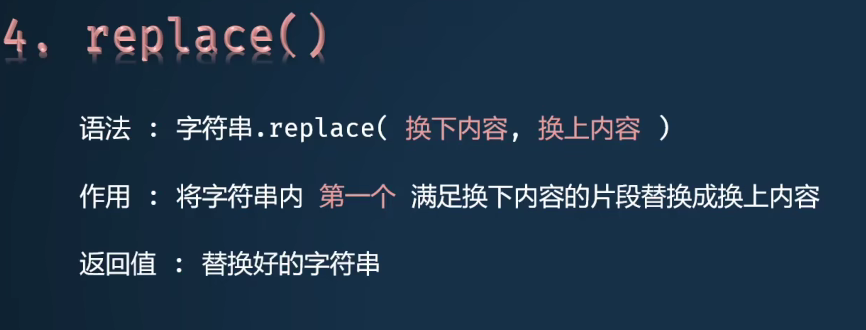
replace

trim

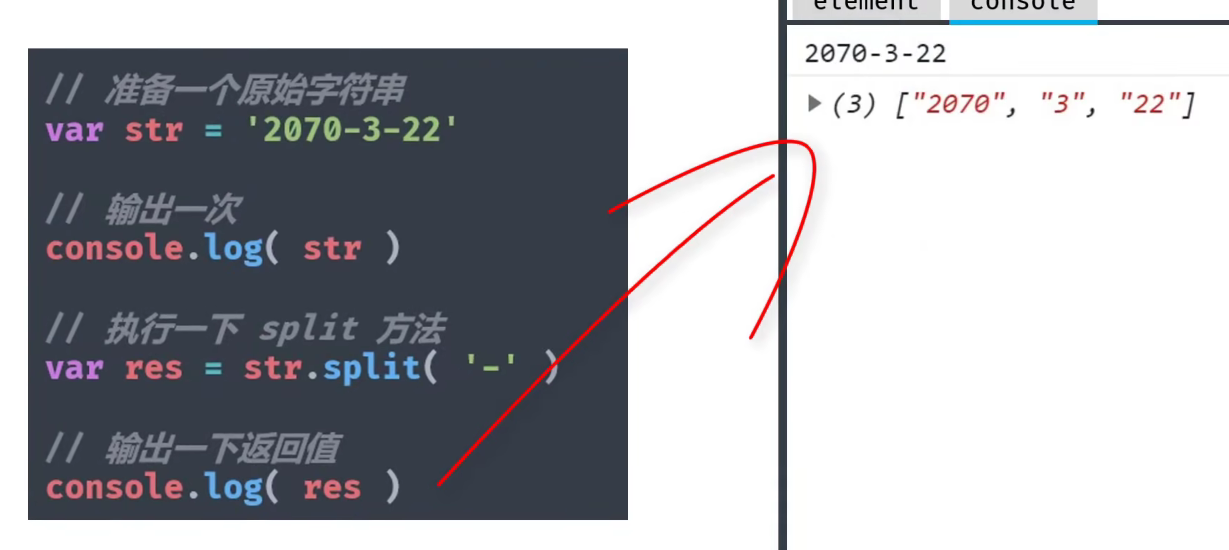
split


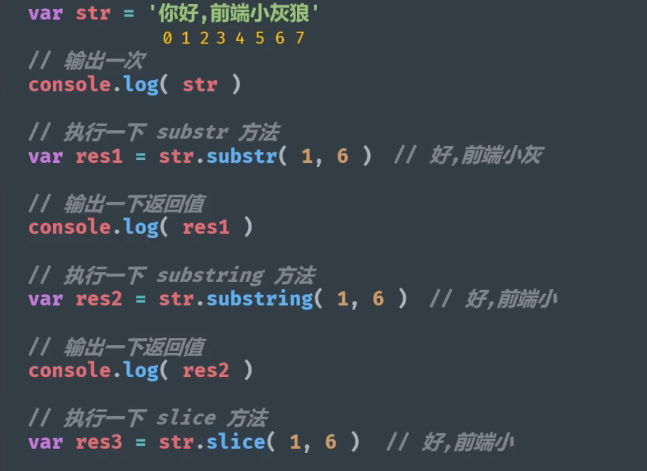
substr substring slice


数字
针对数字 仍旧使用var定义

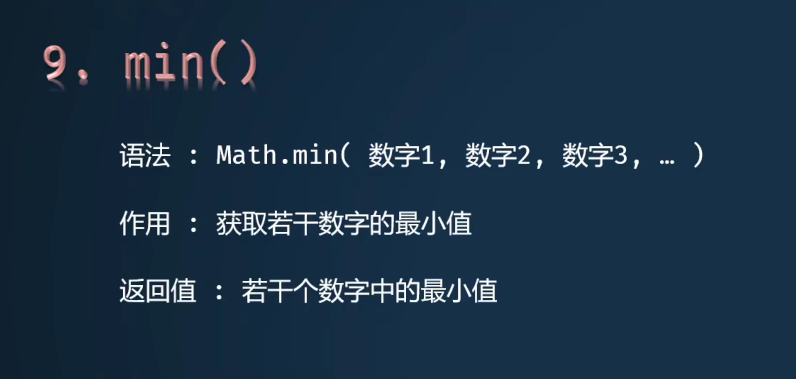
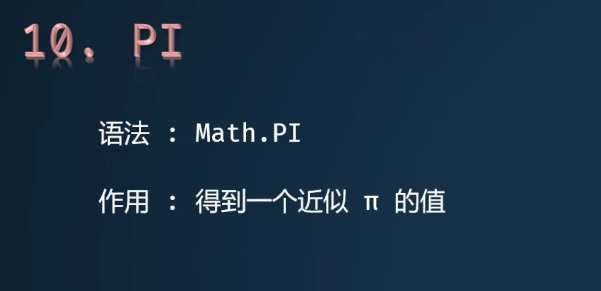
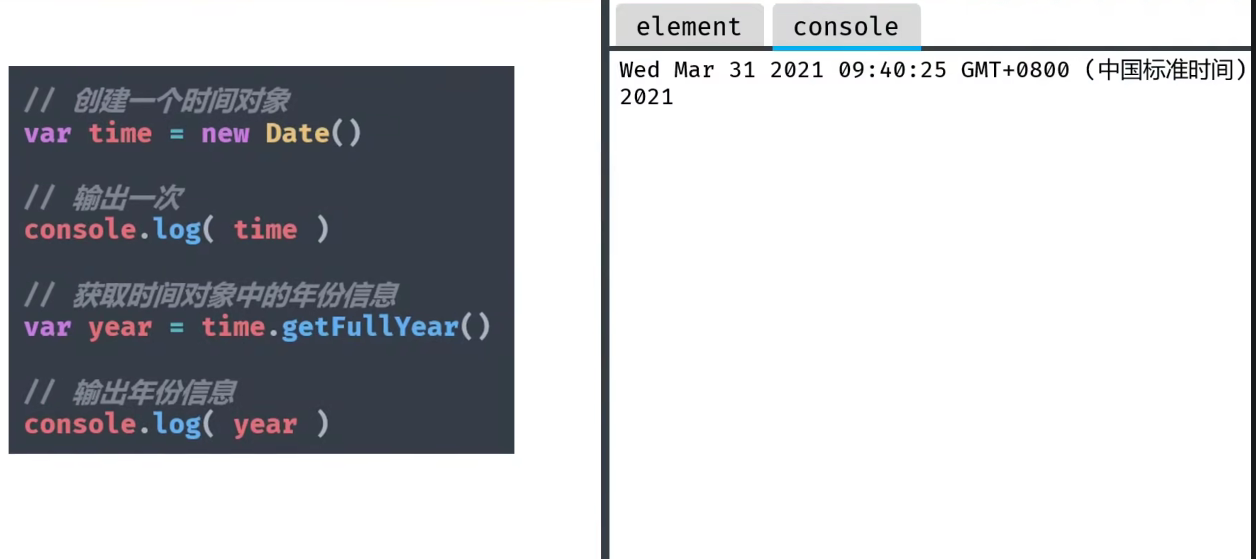
获取数字↑
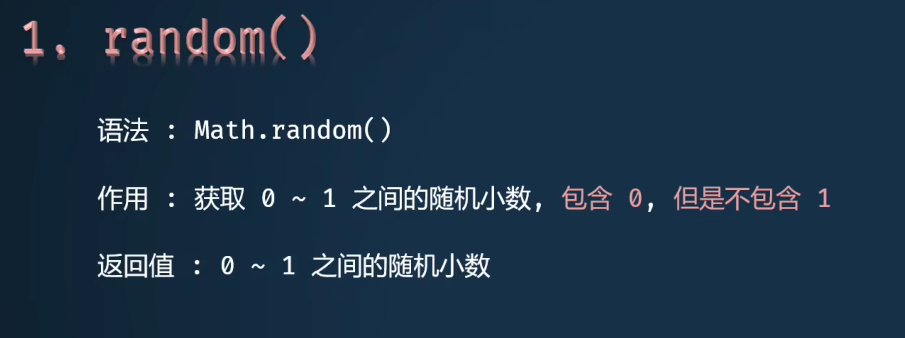
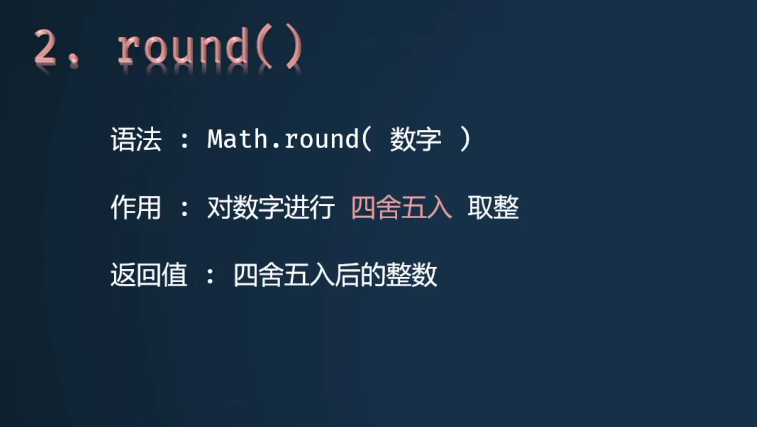
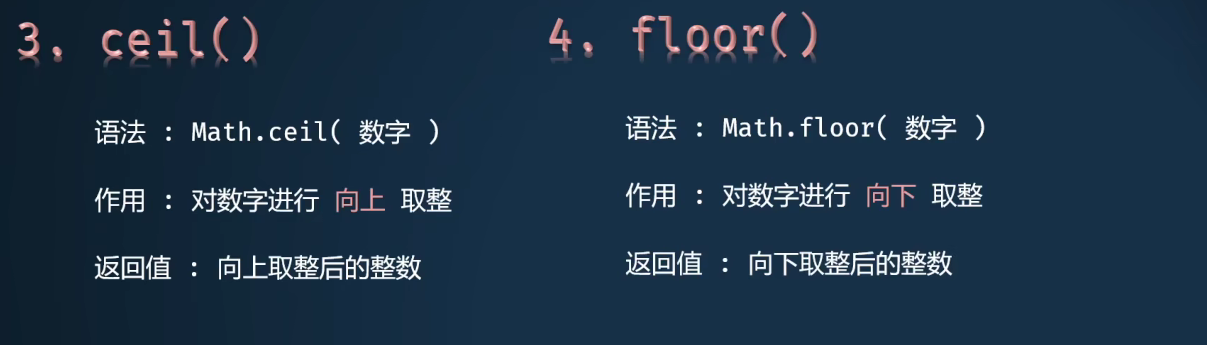
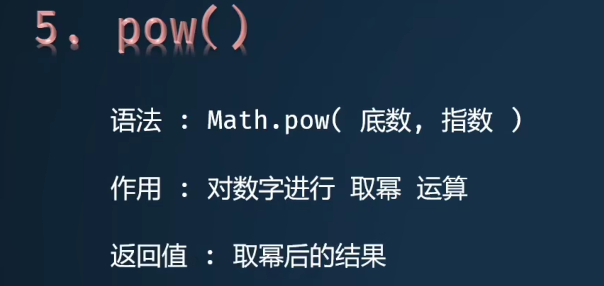
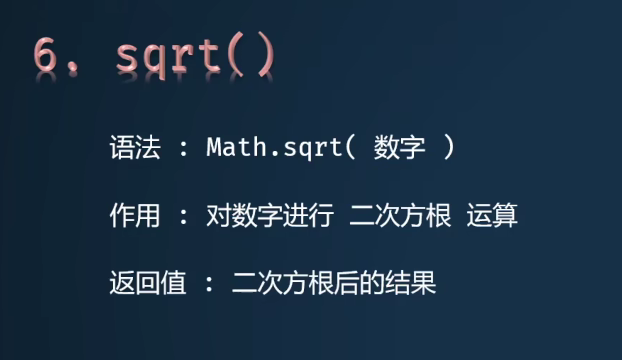
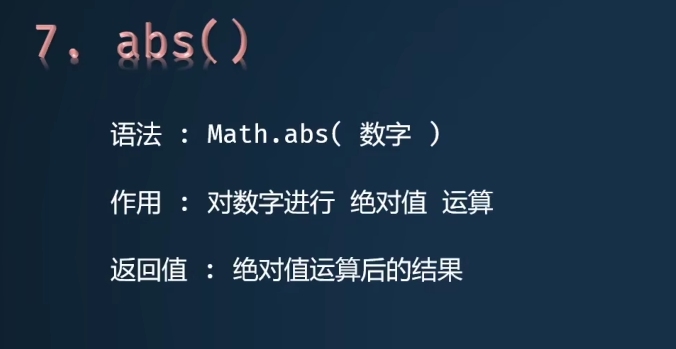
对数字的操作↓




结果保留正数 其实是算术平方根




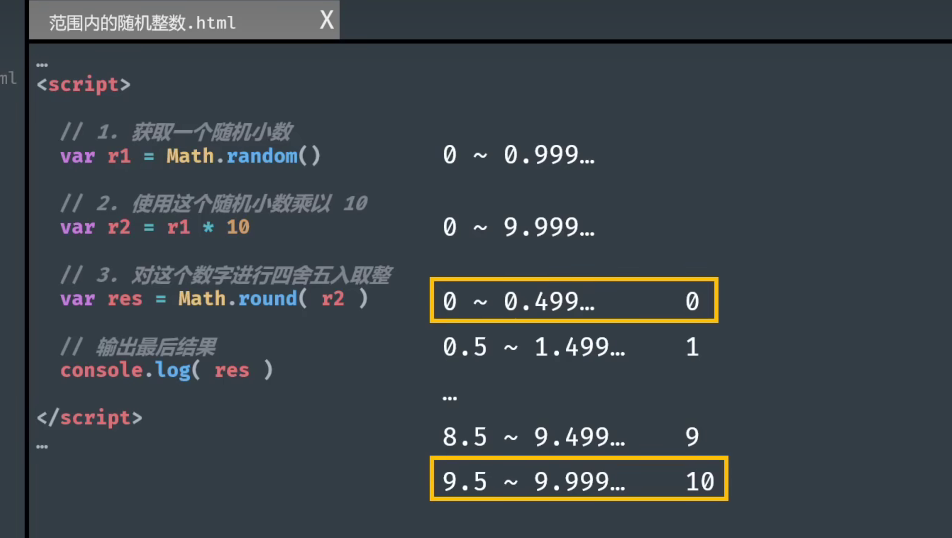
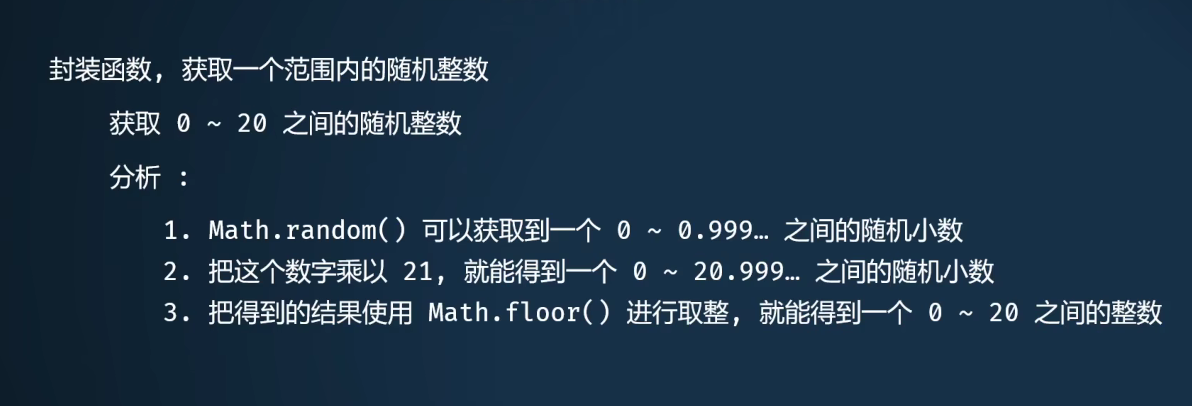
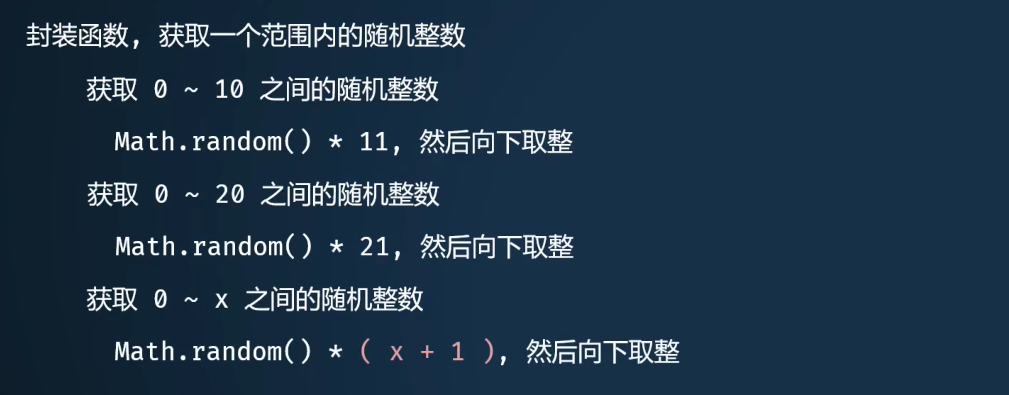
【不均衡概x率随机获取0-10范围内的整数】

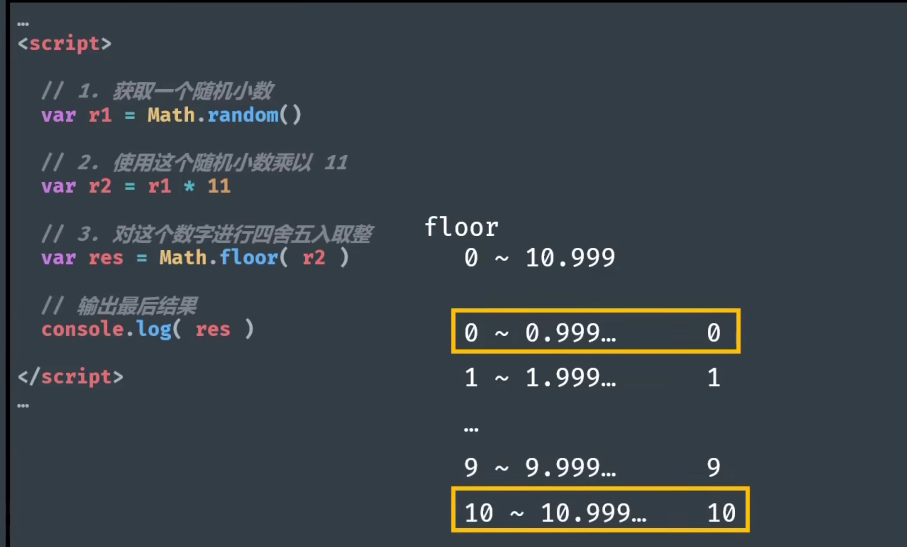
【均匀概率随机获取0-10范围内的整数】




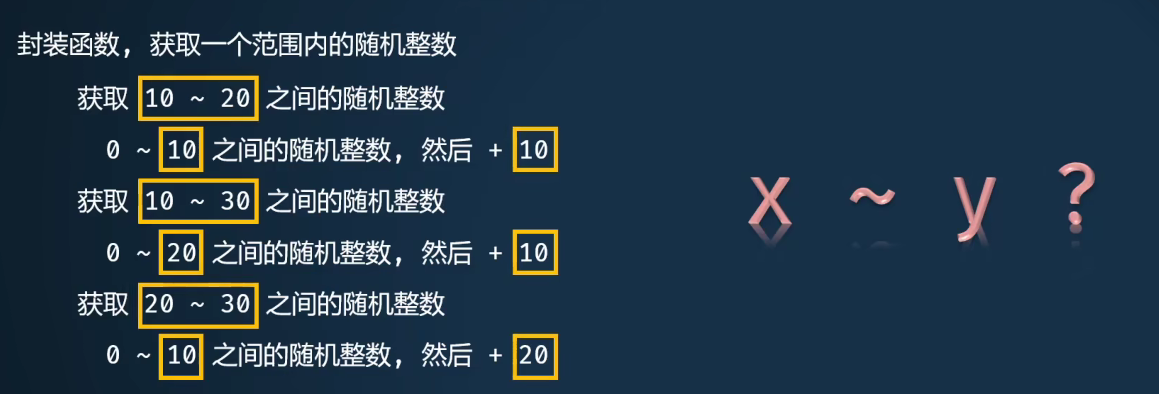
获取0~△(x,y) 再加x

时间
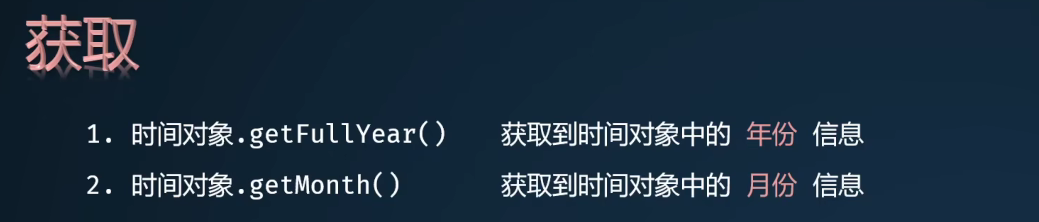
获取






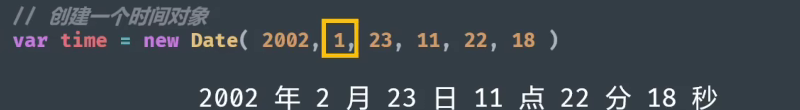
0是一月 11是十二月
星期信息:即是星期几。1-6代表周一到周六 0是周日

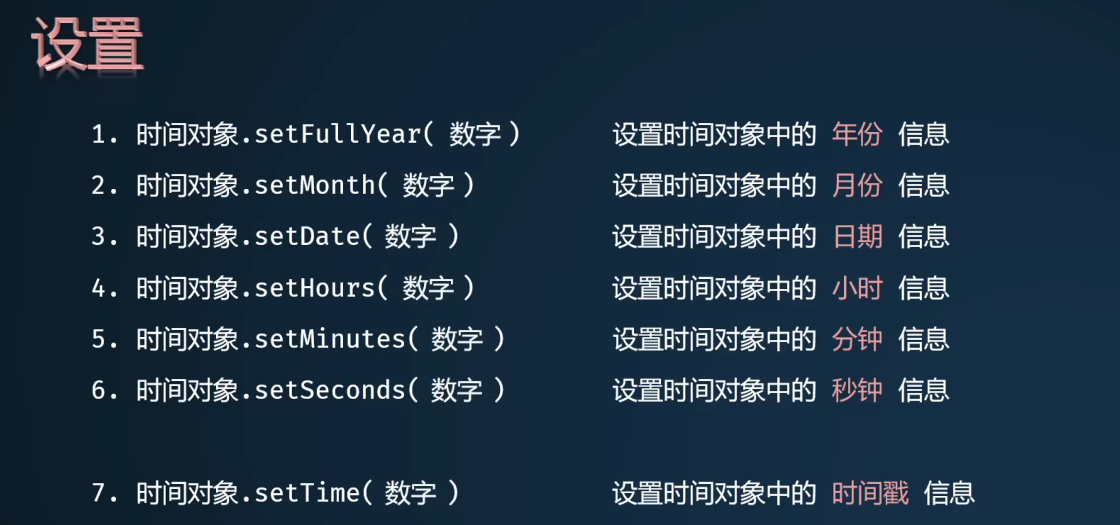
设置

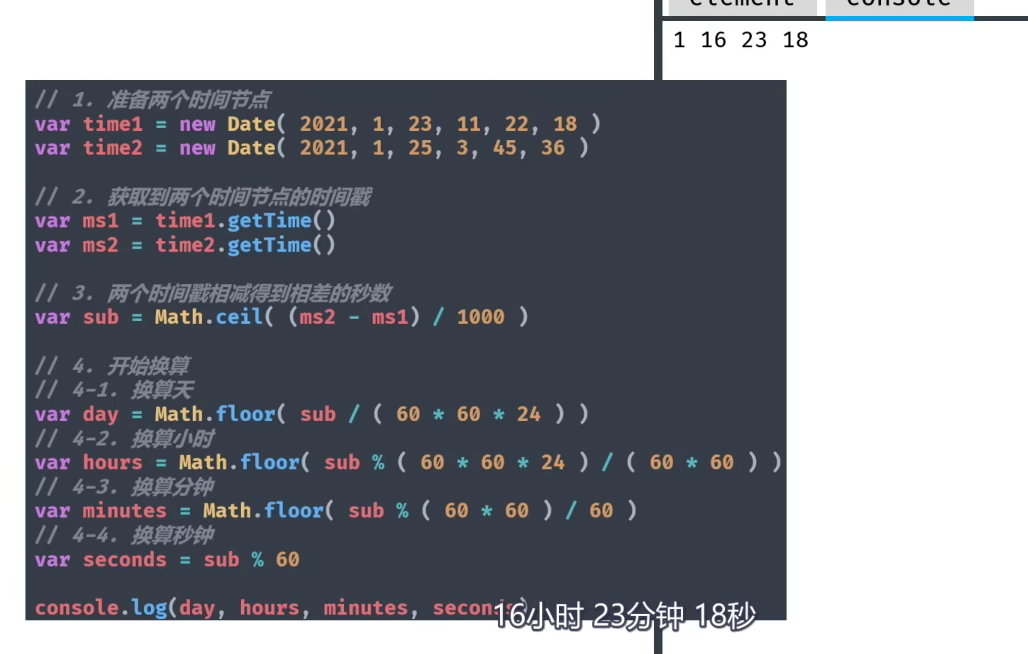
【封装函数 获得两个节点之间的时间差(天 时 分表示)】:
时间戳相减

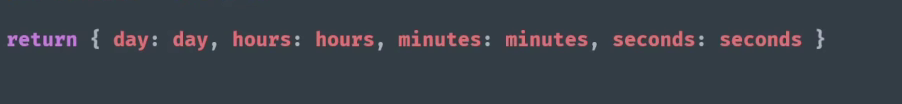
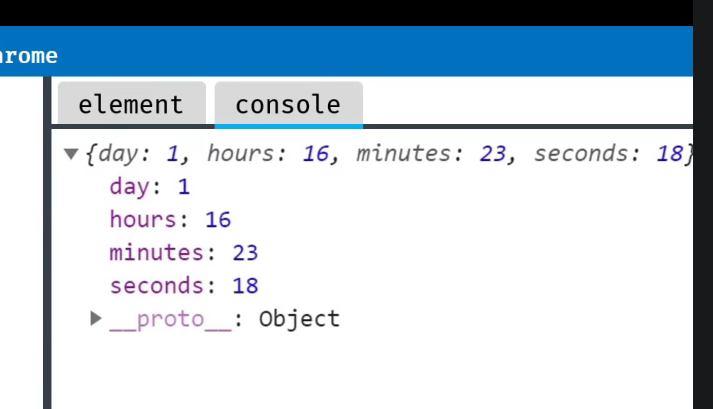
对象数据类型返回


BOM
browser object model
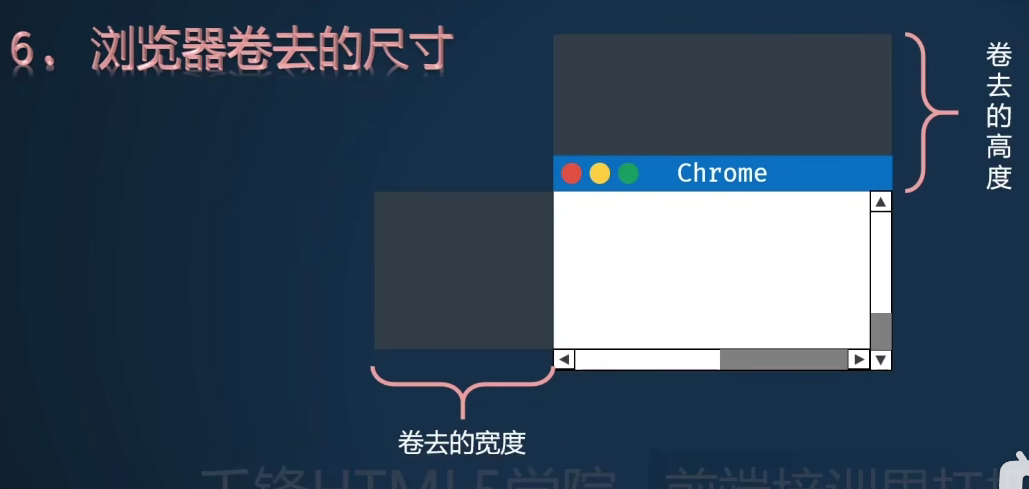
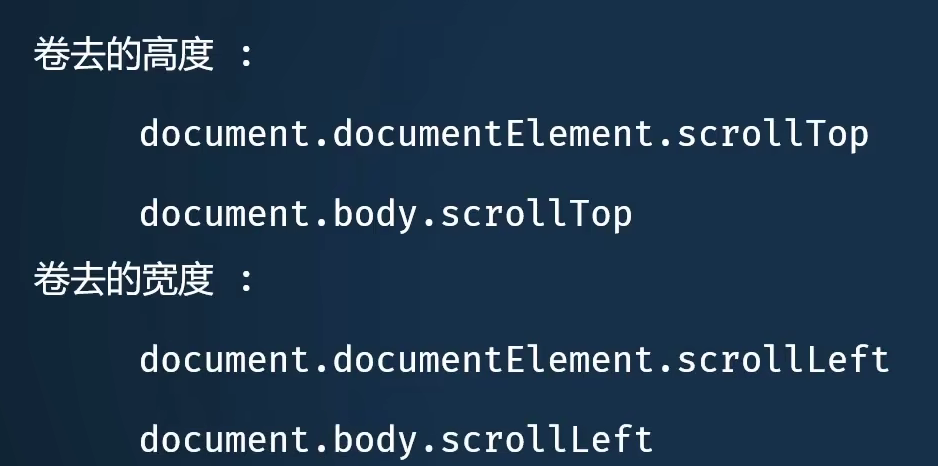
可视窗口尺寸:


单位px

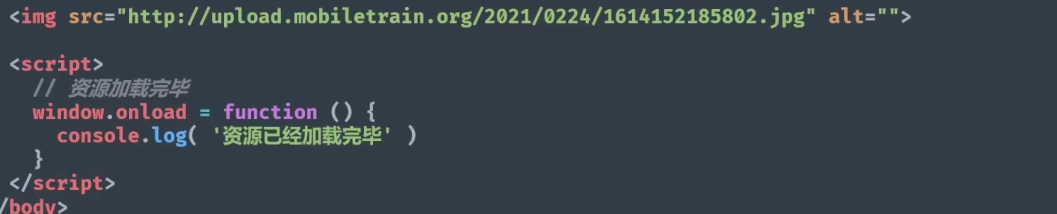
如何和某个事件绑定

询问框有确定和取消按钮,点确定返回true,取消返回false
输入框:
返回值是输入内容,取消返回null
开启和关闭标签页
(js中页面元素id可以直接当做变量使用)

均在控制台触发


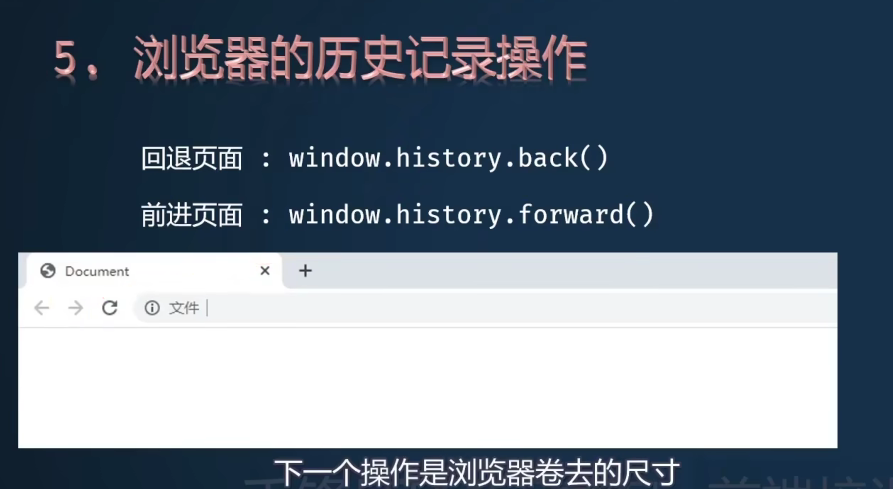
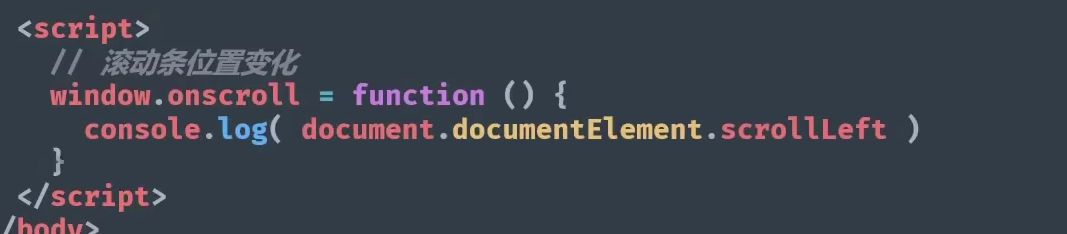
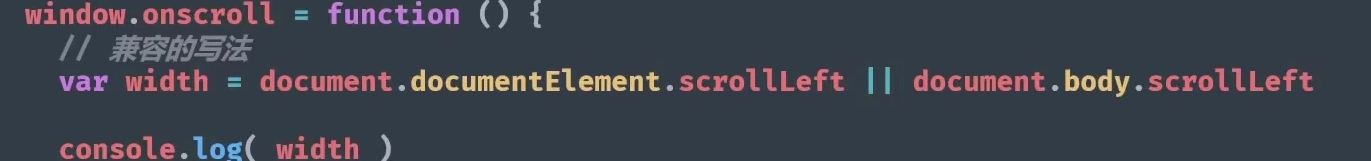
相当于左右箭头





瞬间滚动
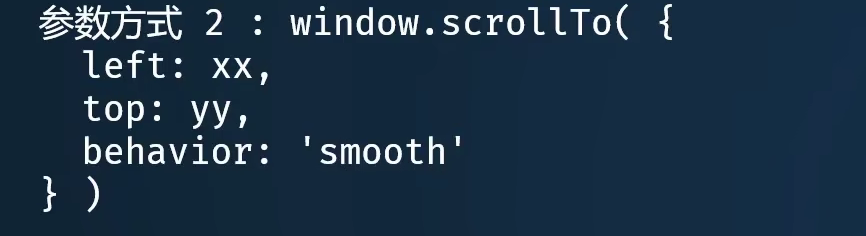
平滑滚动:

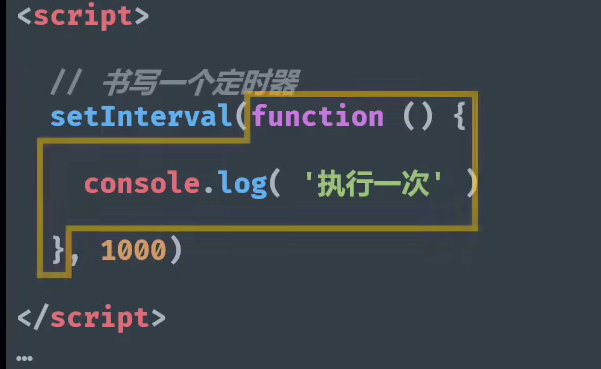
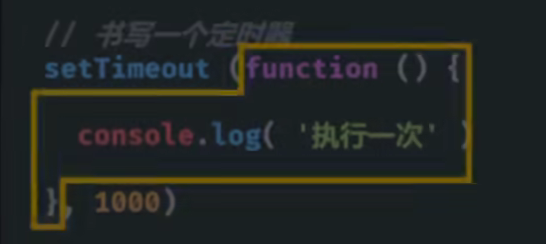
定时器



返回值均表示 第几个定时器 不区分种类
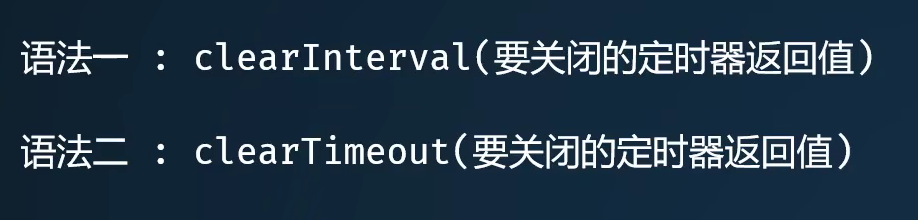
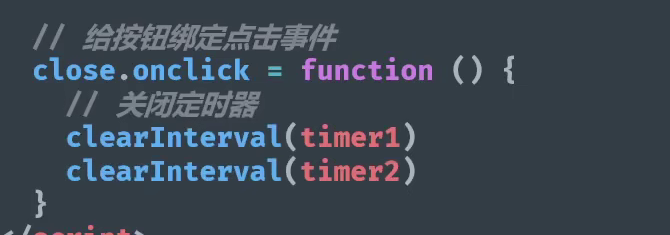
关闭定时器:

关闭时不区分种类 可以互相关闭 即两种用法选择一种使用即可
温馨提示:close 是关键字,取ID时可以将c大写哦
给按钮绑定事件:

DOM(上)
Document Object Model
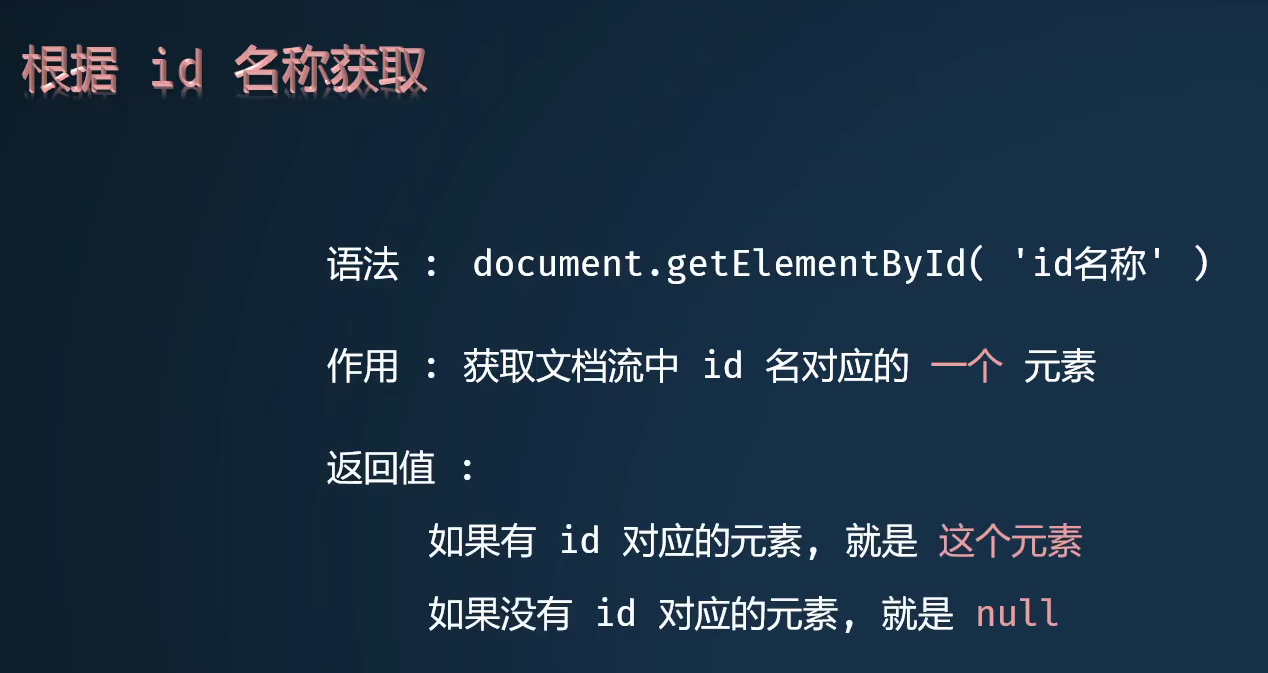
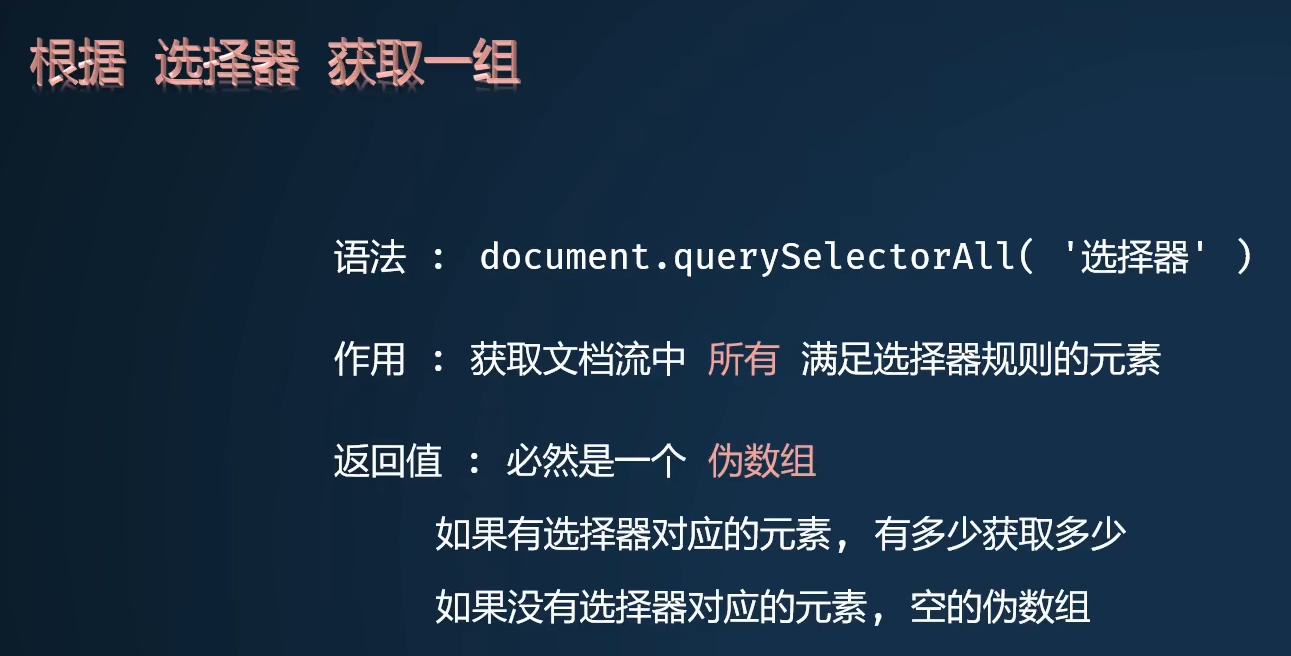
获取元素:

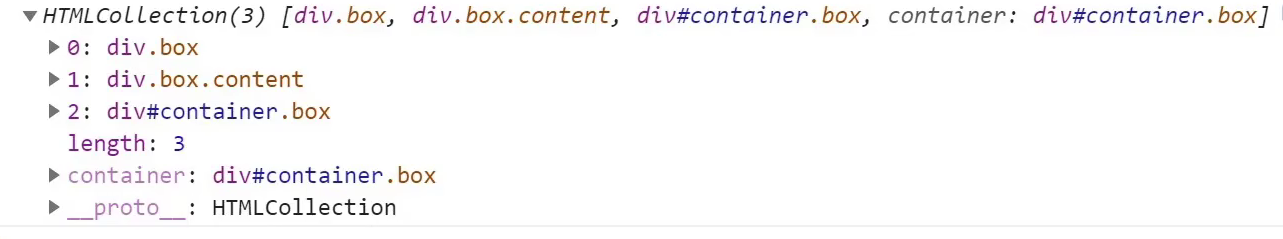
如获取到的这个元素为:

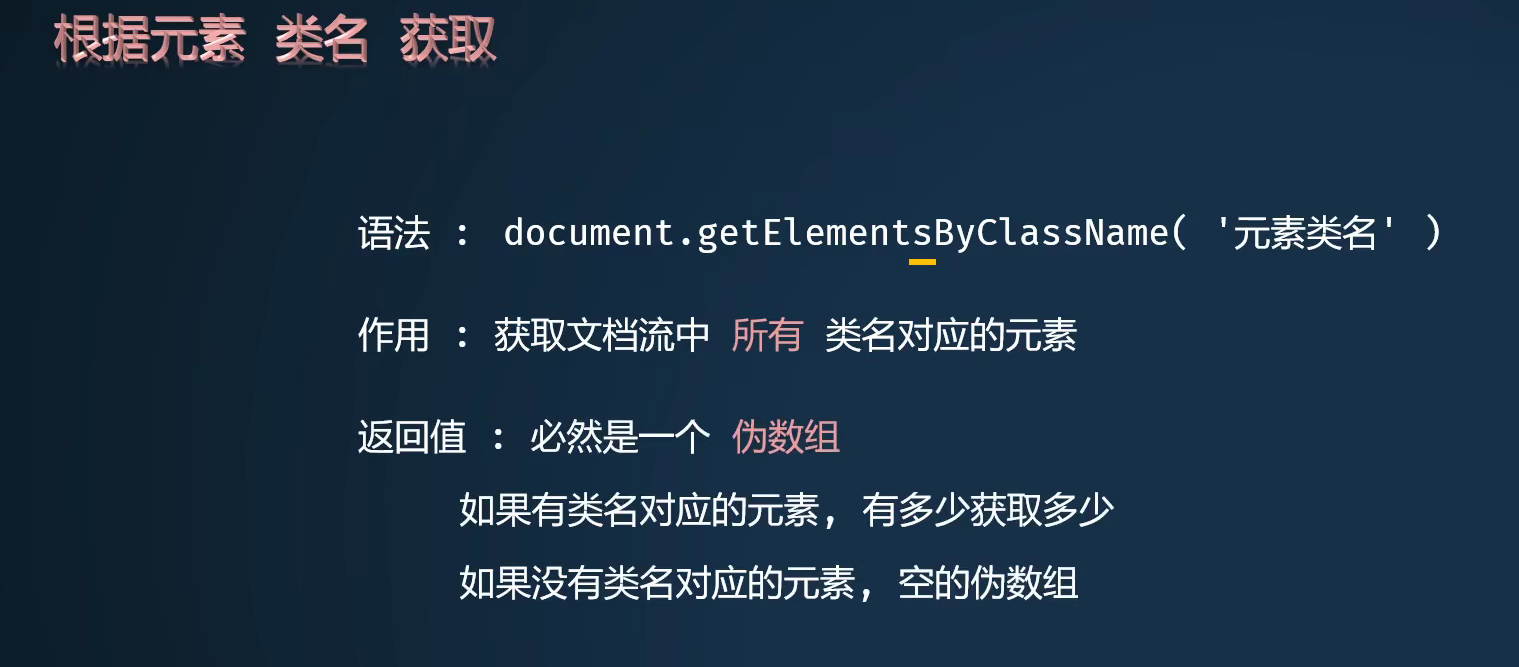
多了一个s
伪数组按照数组排列方法,但是不能使用数组类方法。
拓展:关于多类,html元素可以使用多类,中间用空格隔开,例如
<h2 class="city main">London</h2>中h2同属于city类和main类,并从这两个类中获取css样式。



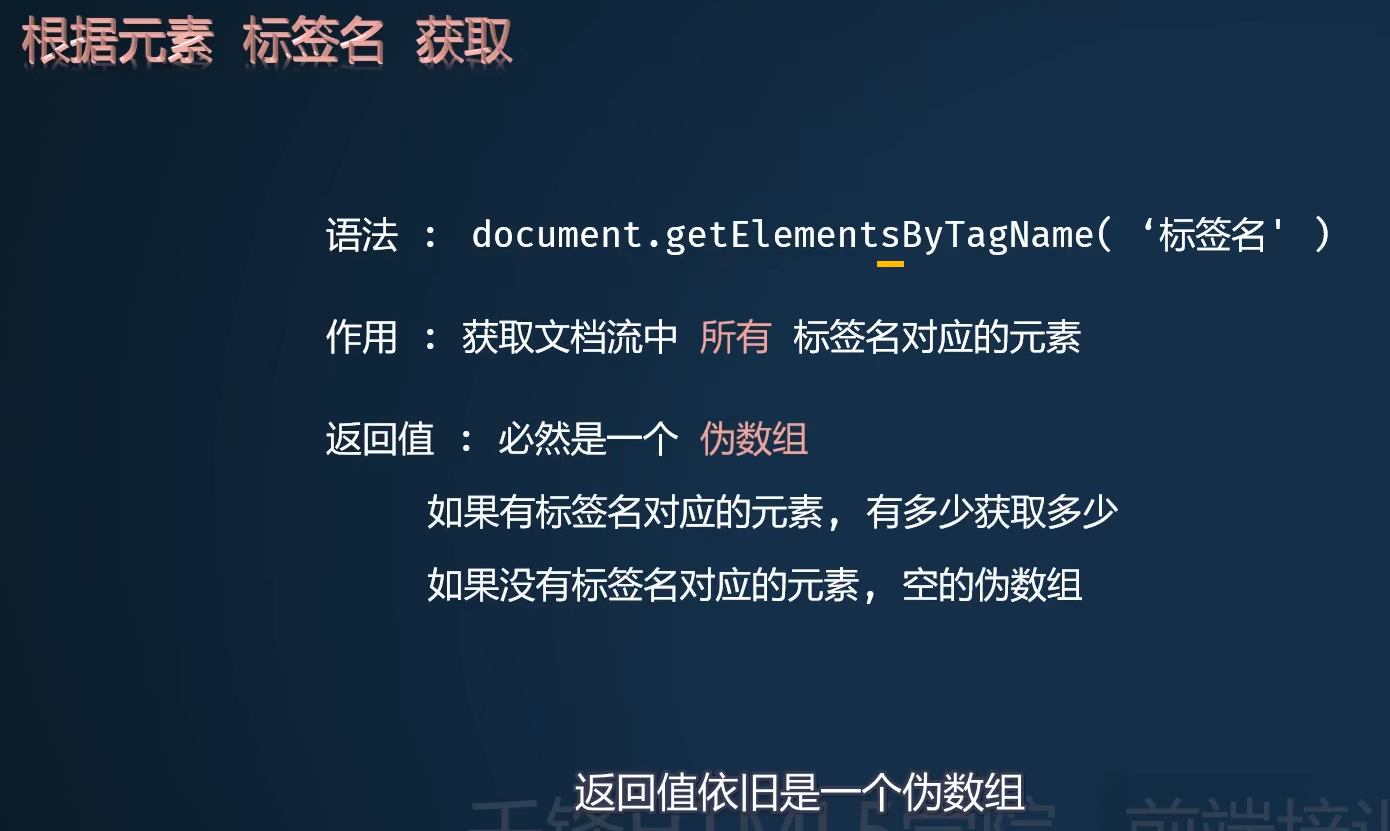
div span a h1都是标签名

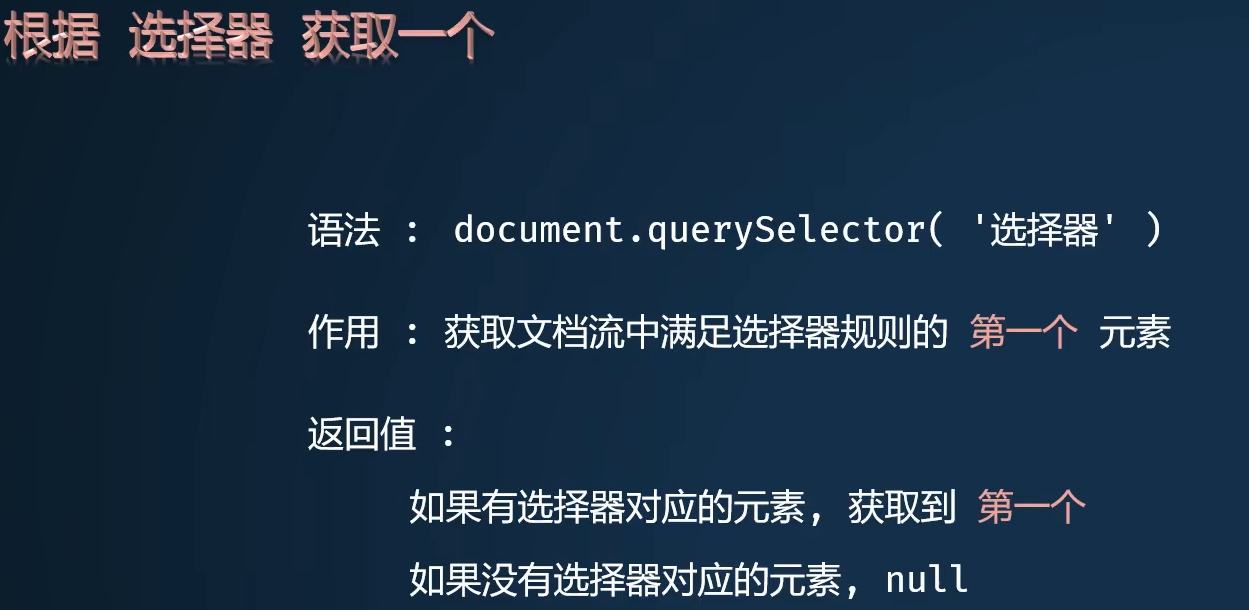
选择器可以直接是**标签名 / .类名 / #id名**,即三种均可,只不过是返回第一个元素

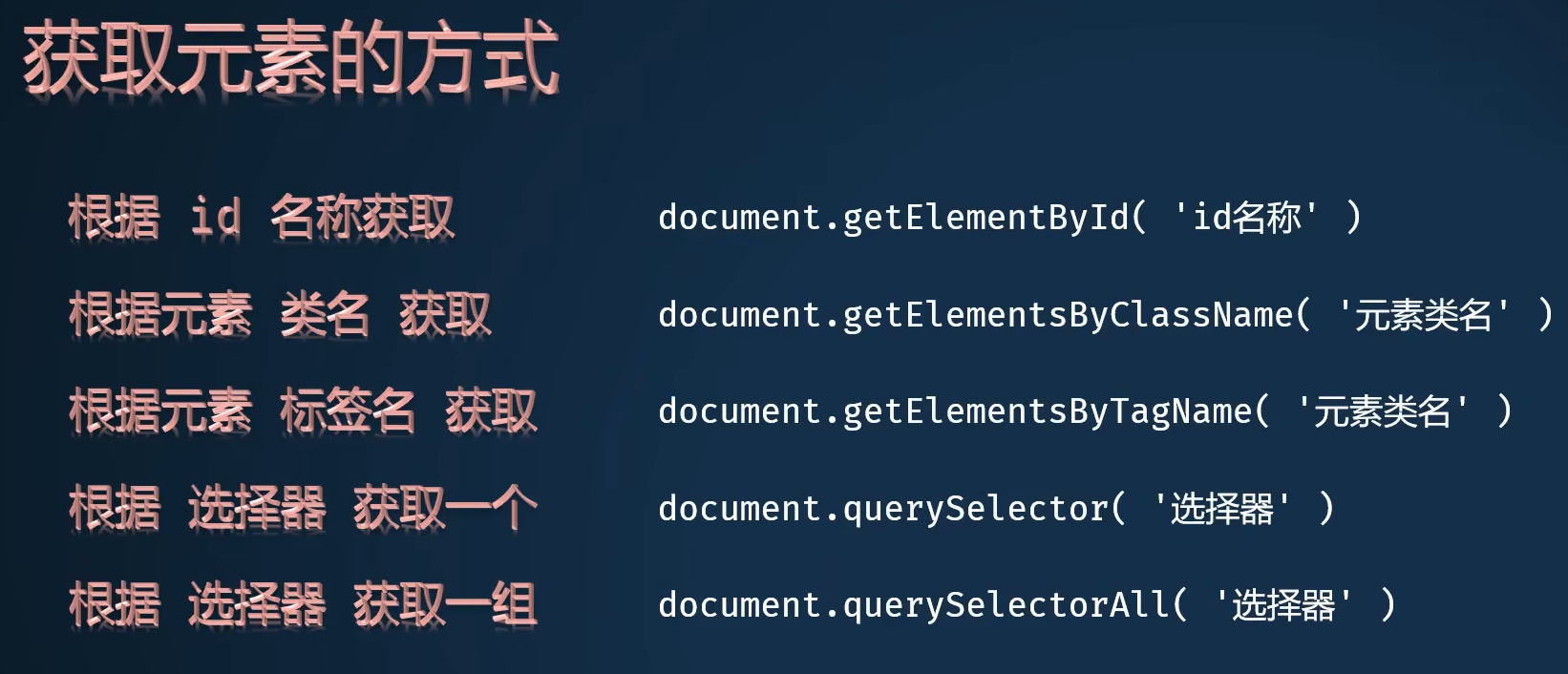
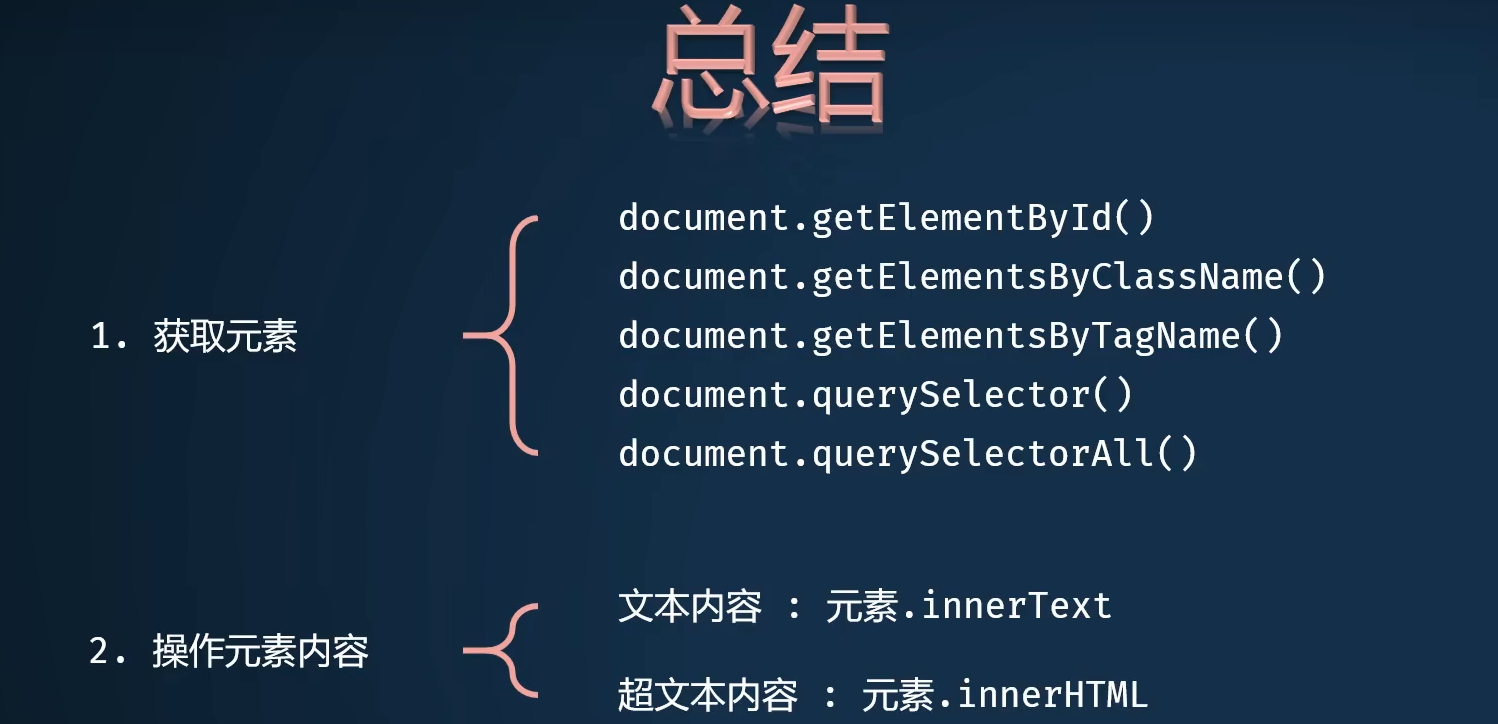
获取元素共五种方法:

操作元素内容:

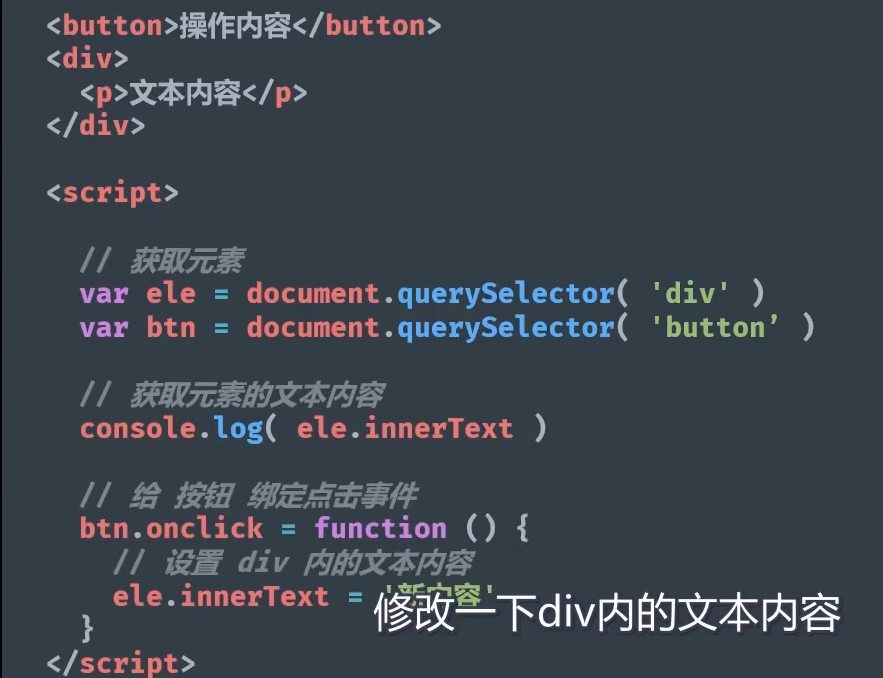
操作文本内容:通过点击按钮或某事件完成对html的标签内容修改( 不改变原标签)
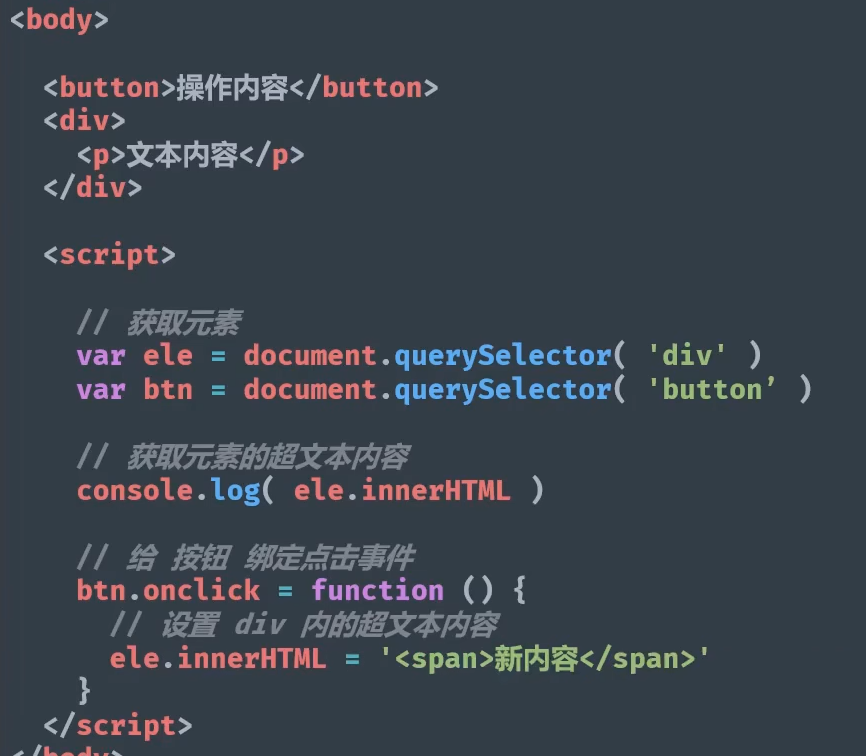
操作超文本内容:通过点击按钮或某事件完成对html的标签或标签内容修改
如何获元素?自己设置一个变量,运用dom操作从网页中获取。对元素的修改能直接运用到网页中。
点击button按钮修改文本内容:
将p标签换成span标签:


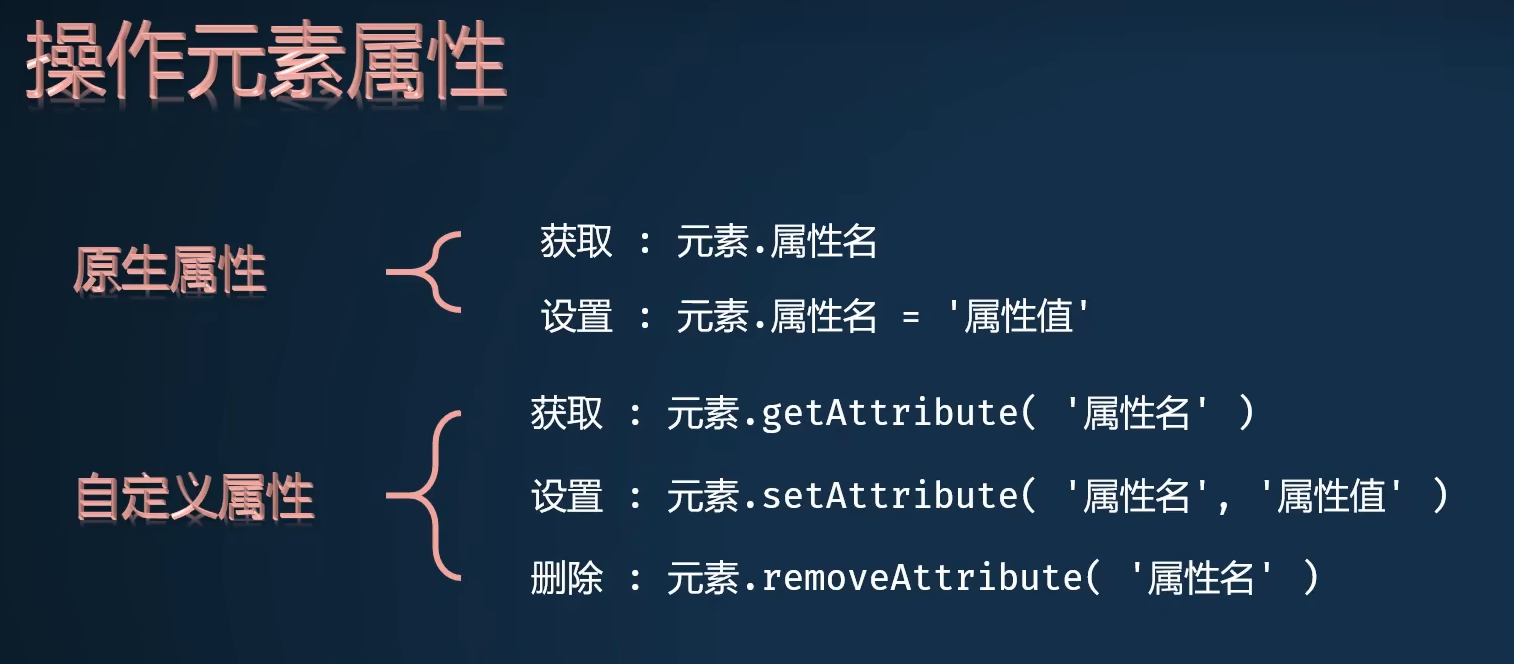
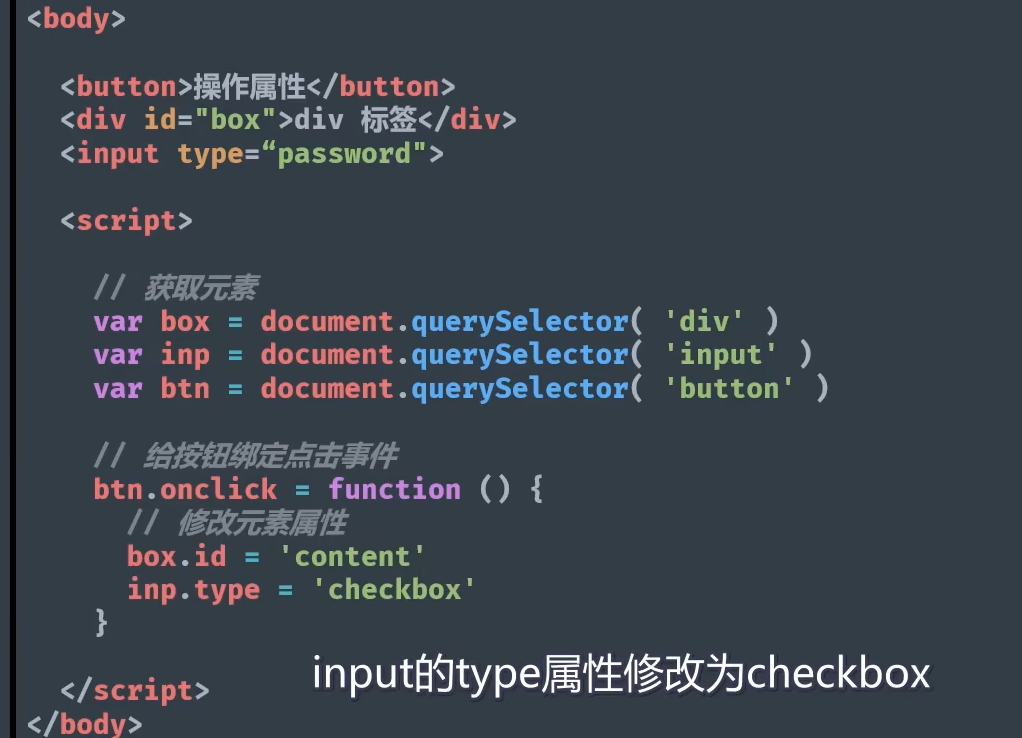
元素的属性有id type等
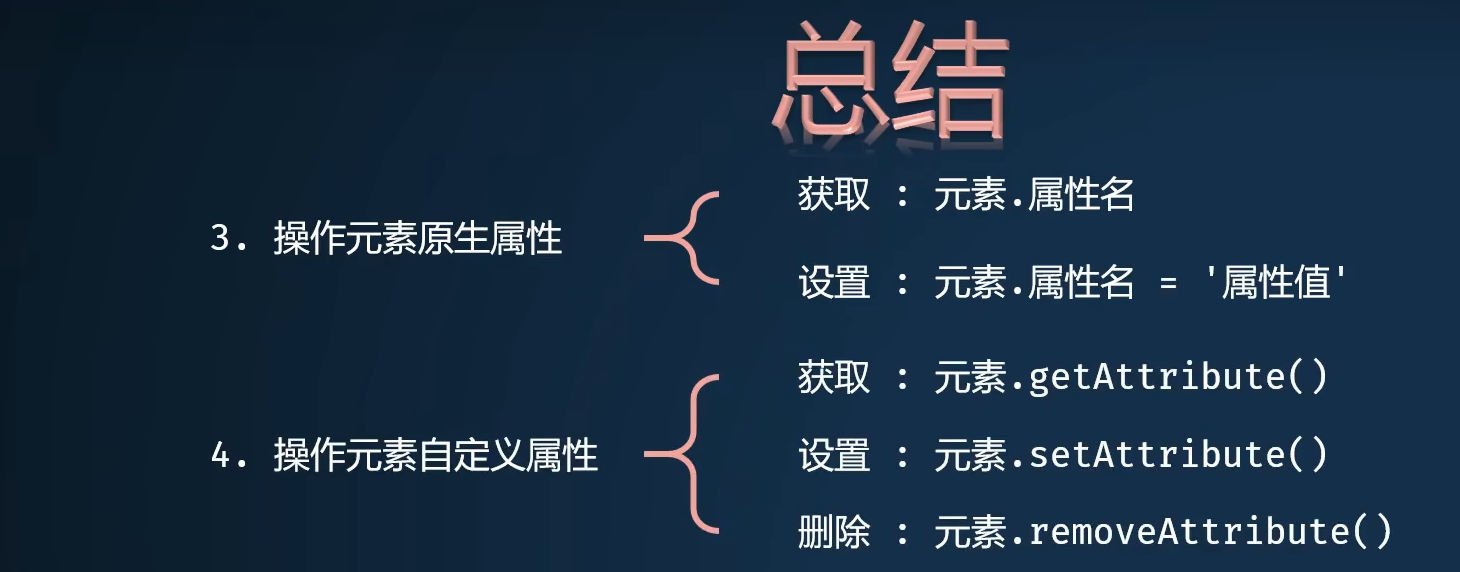
更改元素原生属性:


自定义修改属性(?)
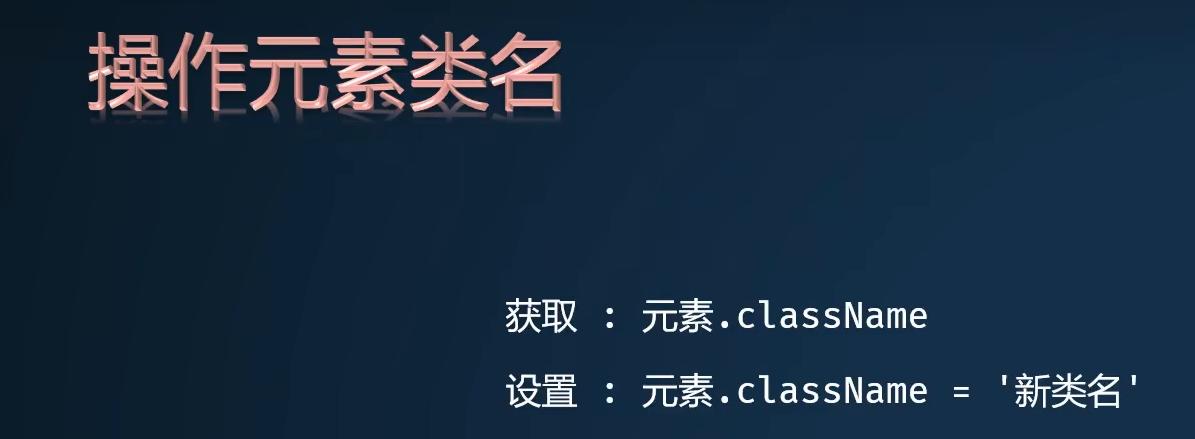
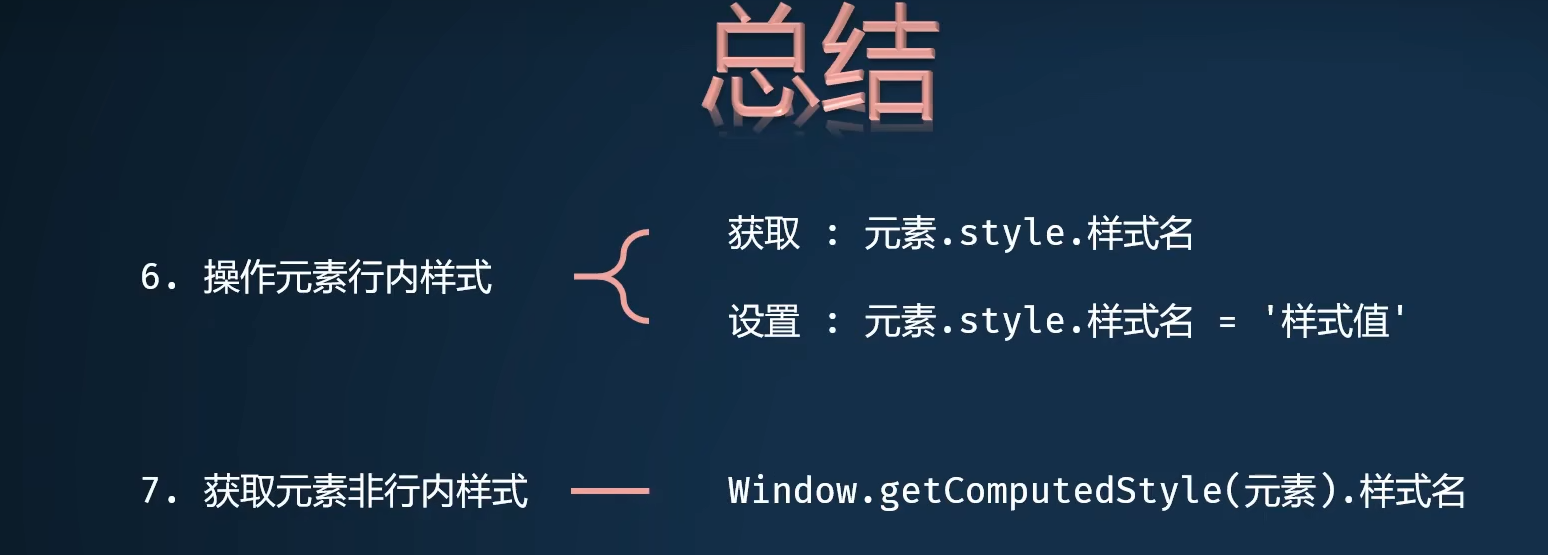
操作类名


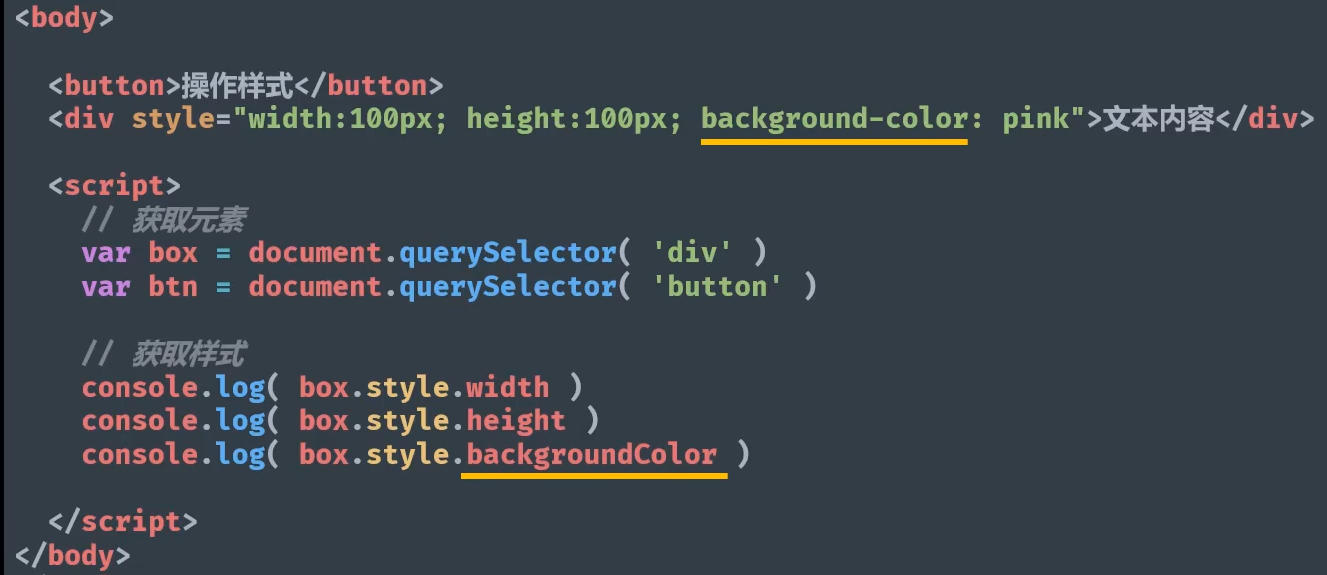
中划线名需改成驼峰名,如background-color改成backgroundColor。


对于非行内样式,只能获取不能更改。



DOM(下)
节点操作


创建节点

创建后插入节点 父节点也需要使用var获取

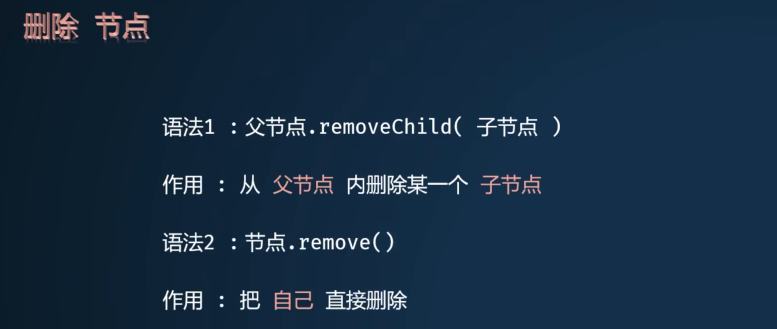
删除节点

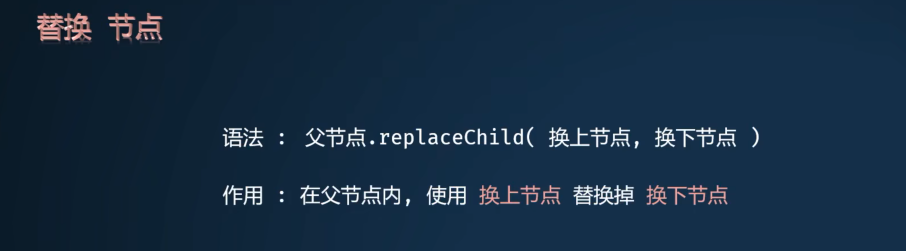
替换节点

克隆节点 默认是false 不克隆后代

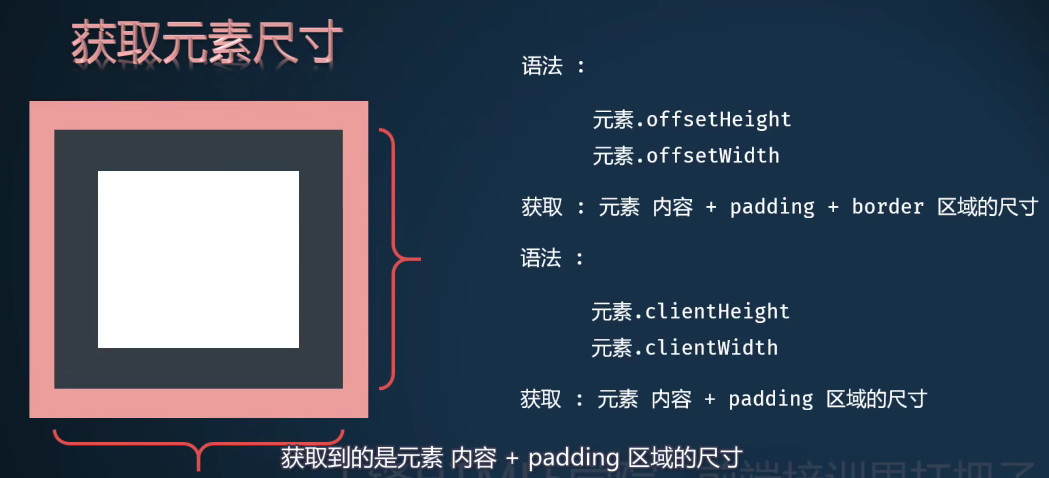
获取元素尺寸 区别在于是否加上border区域尺寸
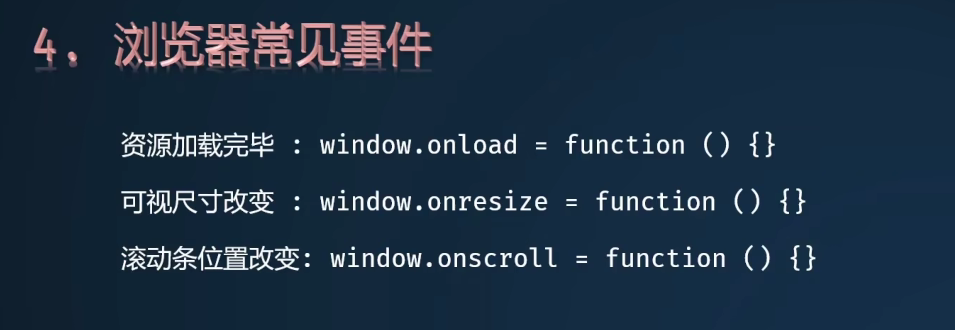
事件
”事件源.on事件类型=事件处理函数“

常用事件类型:

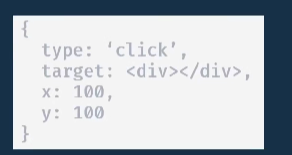
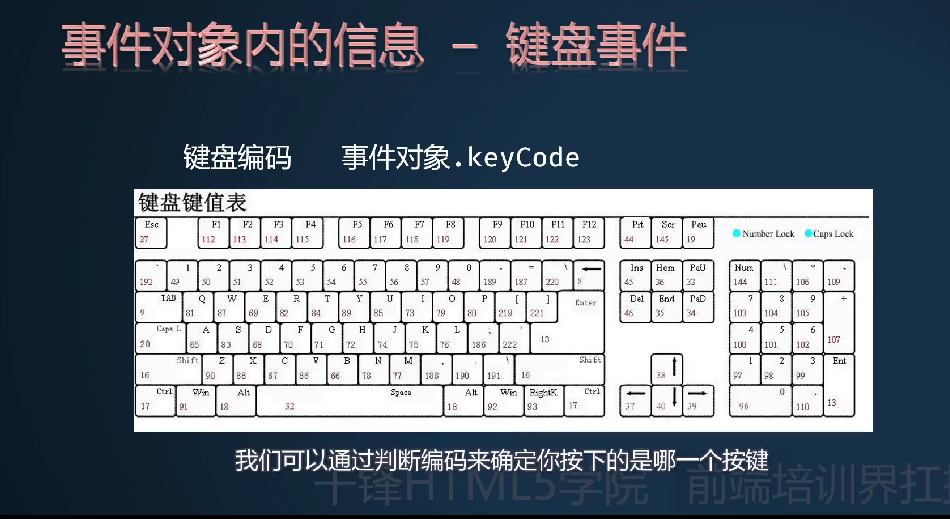
事件对象:以一个对象数据类型记录下每次事件触发时的一些相关信息。如鼠标点击事件的事件对象:

接受事件对象的方法

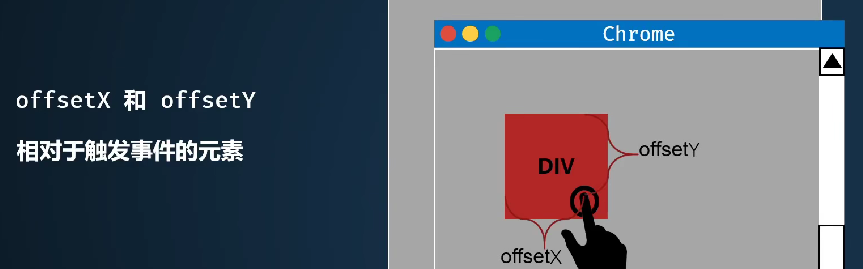
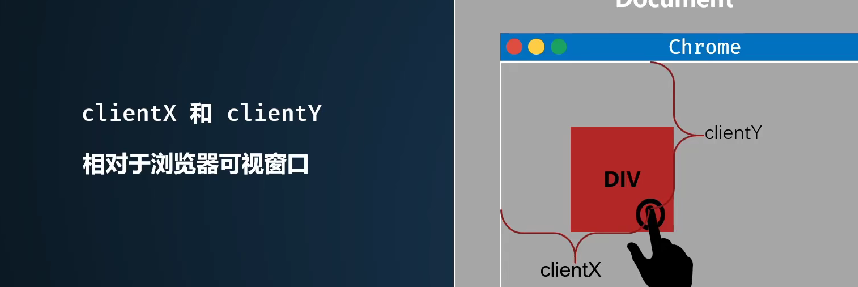
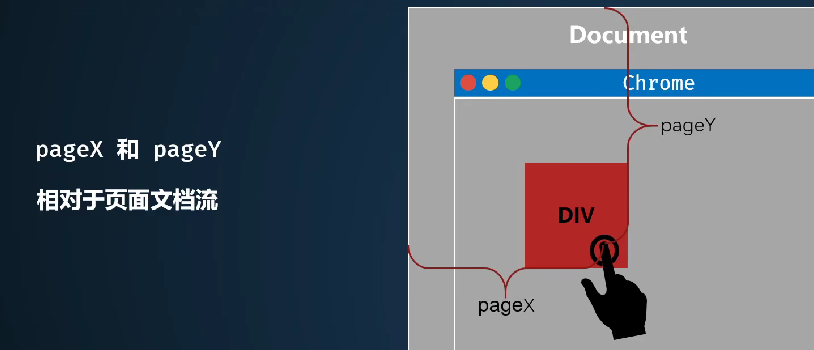
鼠标事件相关信息





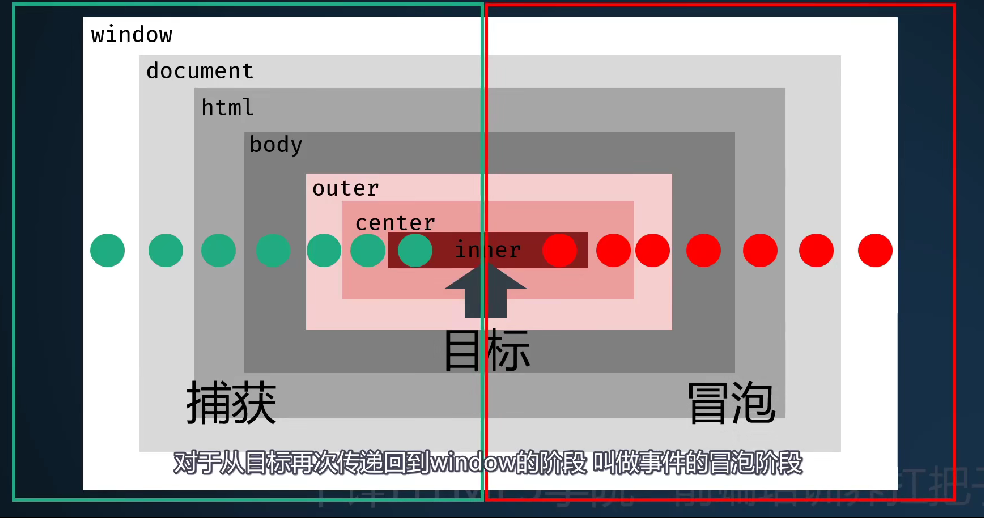
事件传播:
当点击小盒子时,先从外向内传,再从内向外传。 总共三个阶段。
浏览器传播机制默认从冒泡阶段开始。

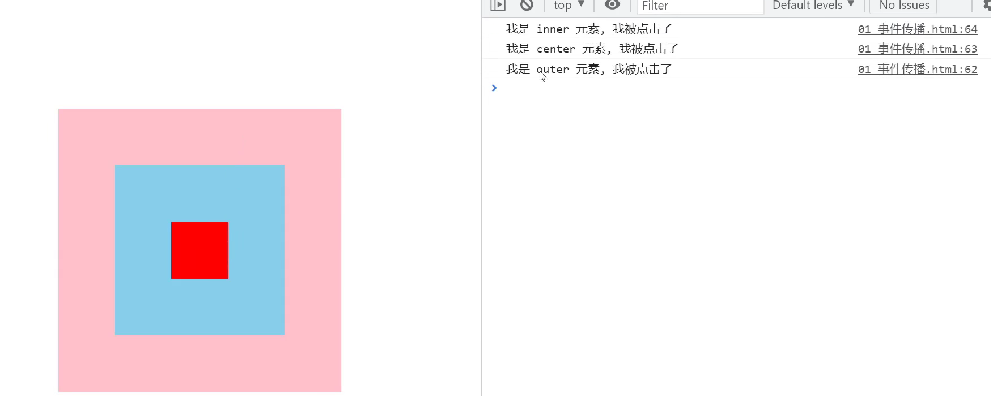
如点击inner小块儿,另外两个也会被触发onclick的function 。

阻止事件传播

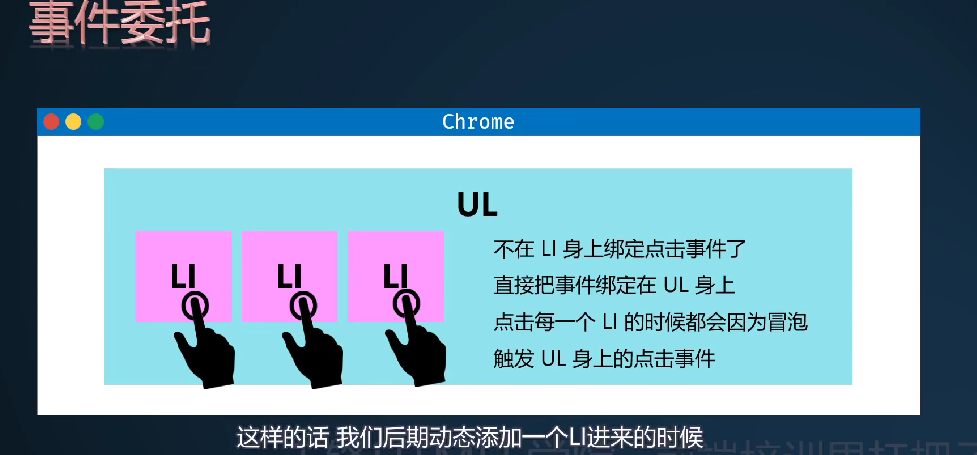
事件委托(?)

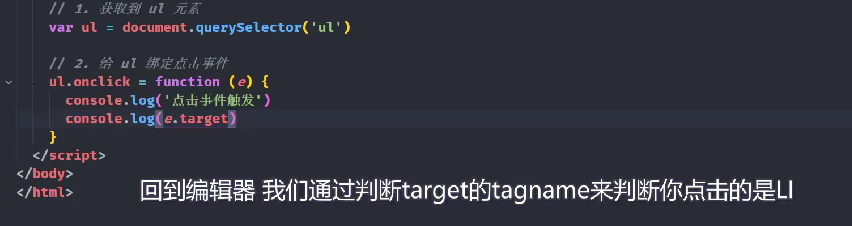
通过target判断
面向对象
1、概念

面向对象的核心:高内聚低耦合(就是对面向过程的高度封装)

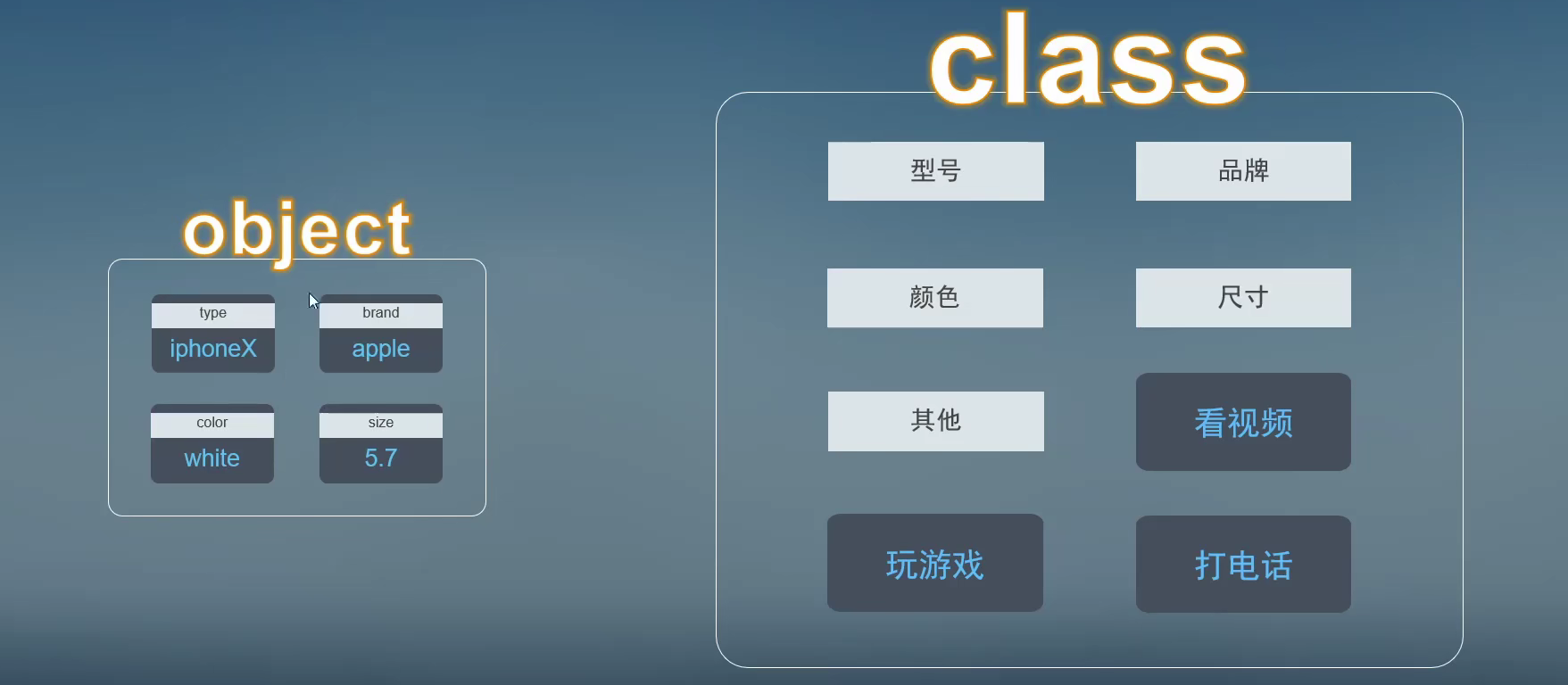
机器 即 构造函数
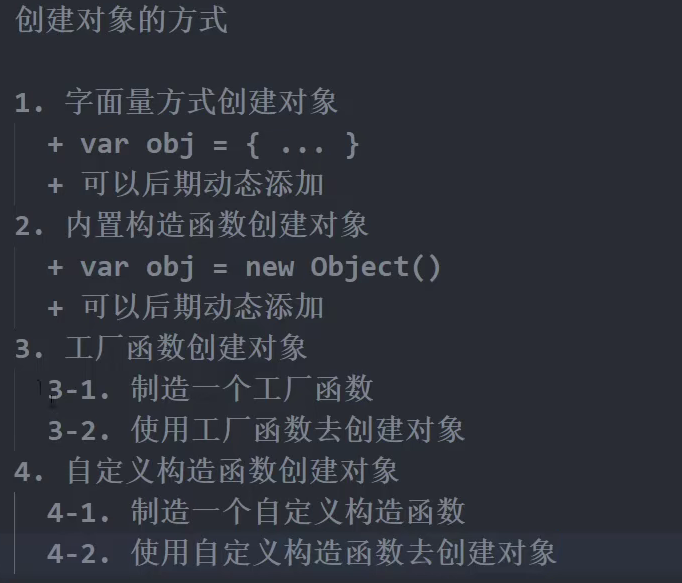
2、创建对象的方式
若用var obj字面量方式创造,则不符合“批量生产”原则
若用内置构造函数创建对象, 依旧不满足批量生产。

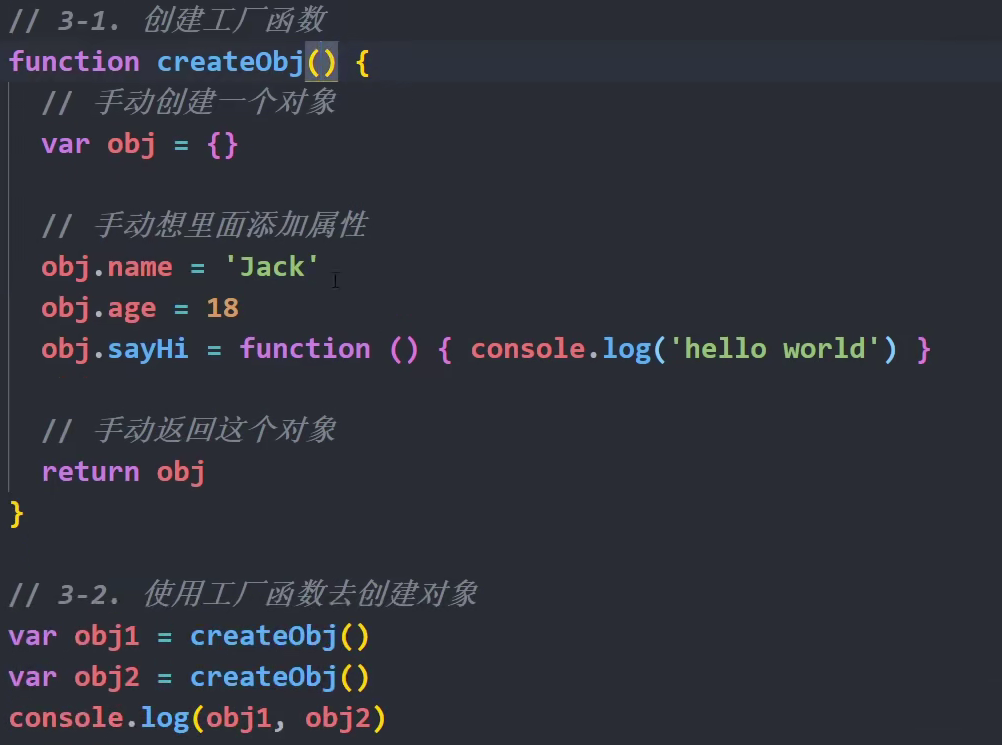
使用工厂函数创建对象

可初步实现批量制造要求

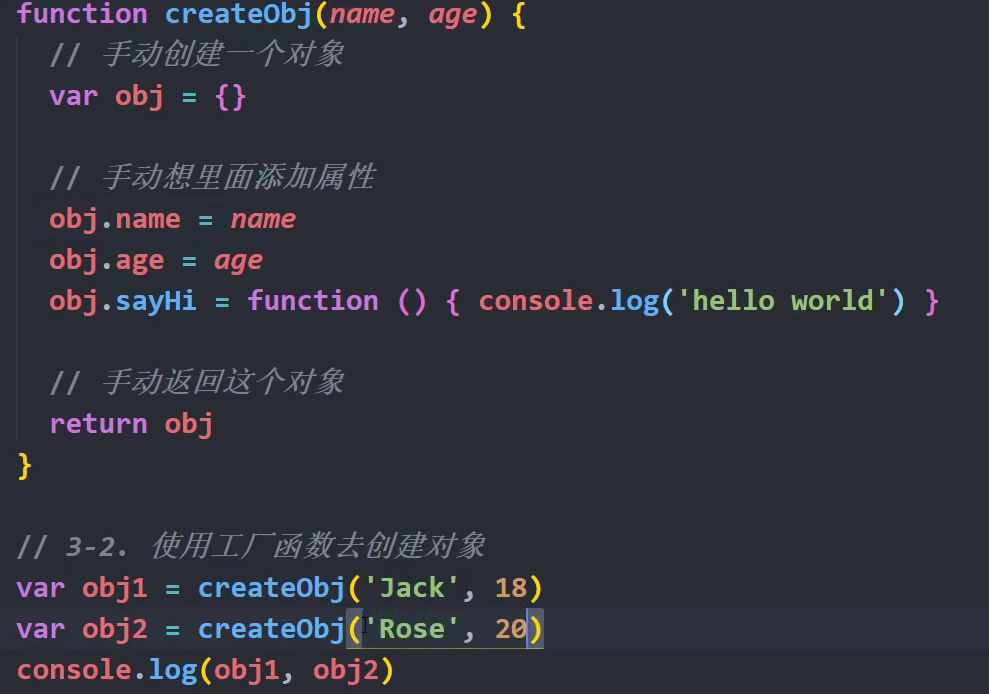
使用形参后,可实现批量且内容不同,满足条件。
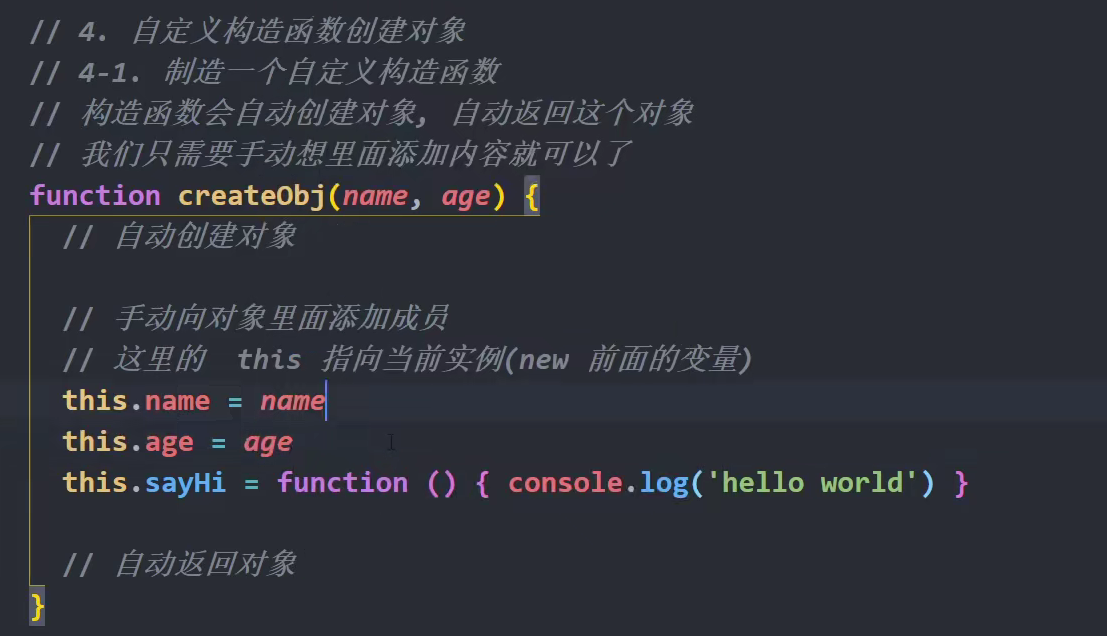
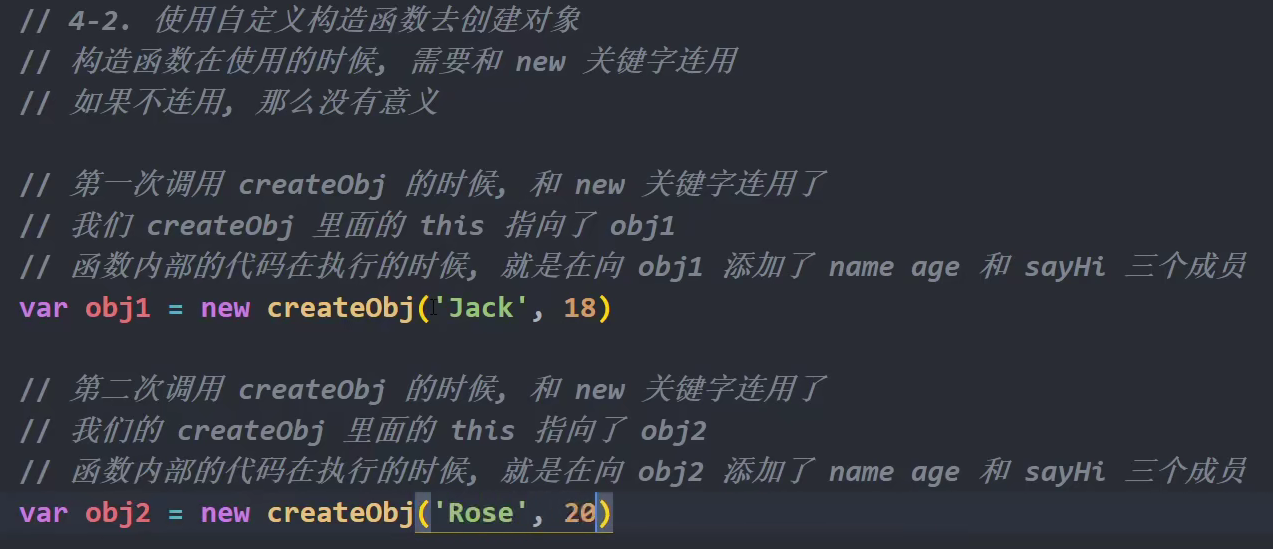
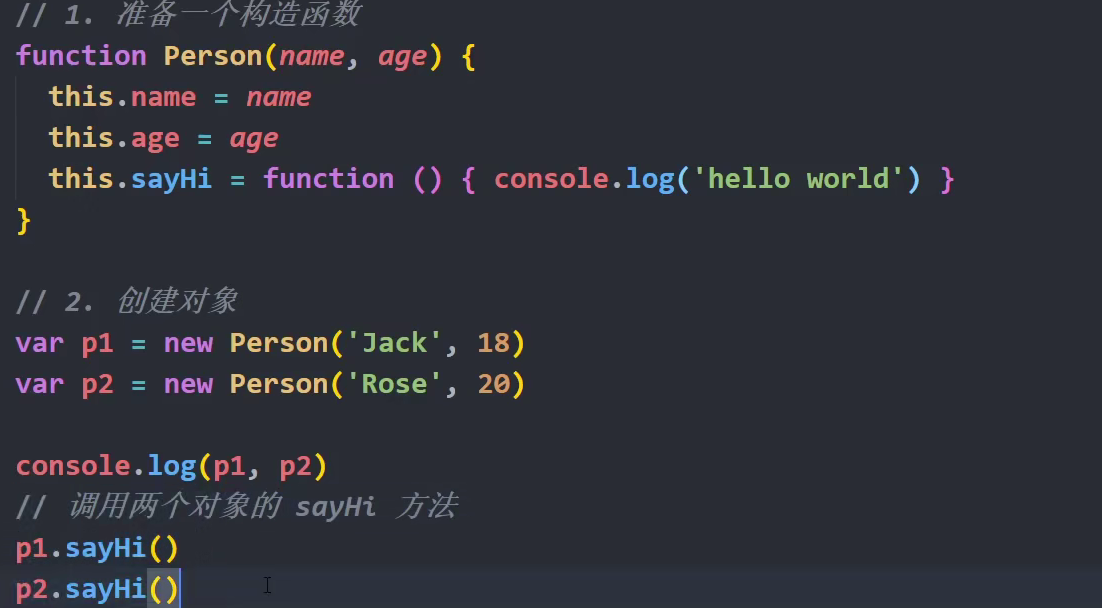
使用自定义构造函数创建对象 需要new和this一起使用


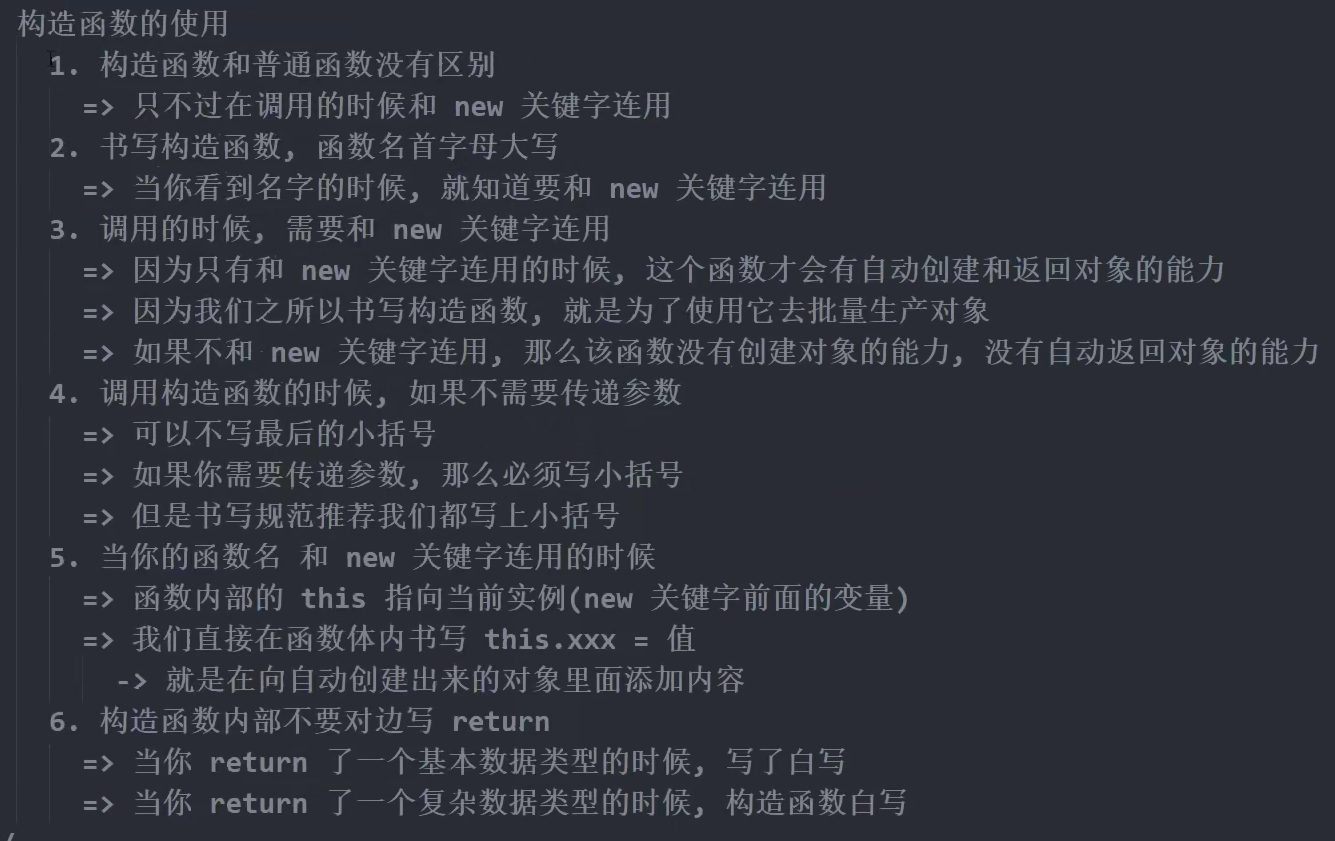
3、构造函数的使用
和普通函数没有区别 只是使用的时候和new关键字连用

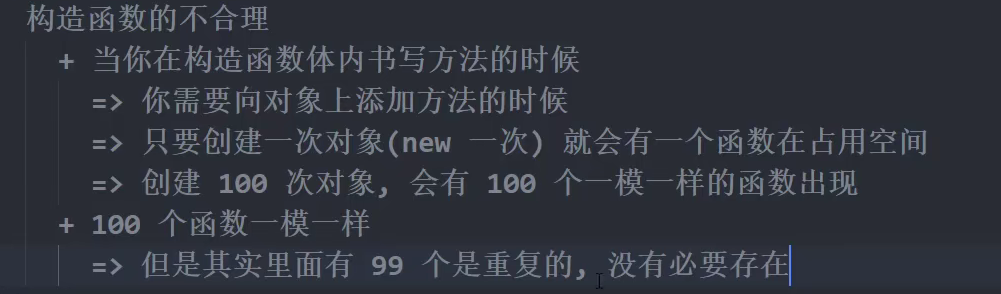
4、构造函数的不合理


调用function内的function
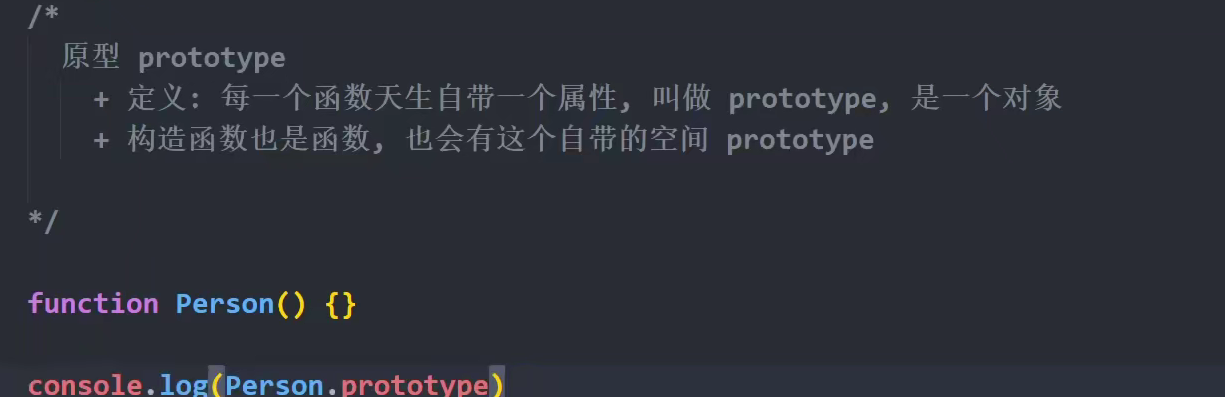
5、原形(?)
prototype是一个对象

如图 构造一个孔的Person的function函数prototype输出结果

6、面向对象选项卡-案例
ES6新增语法
ES6 是新的 JS 语法标准。ES6 实际上是一个泛指,泛指 ES 2015 及后续的版本。
jQuery 的语法是偏向于 ES3 的。而现在主流的框架 Vue.js 和 React.js 的默认语法,都是用的 ES6。
新增let const:var、let、const 的本质区别是什么 - 知乎 (zhihu.com)
简而言之,let是局部作用域,var是全局作用域,const是全局中的常量作用域。
新增数组的解构赋值:可以将数组中的位置提取出来,按照对应位置一一赋值给变量:
let [a, b, c] = [1, 2, 3];
以及对对象的解构复制:
const person = { name: 'qianguyihao', age: 28, sex: '男' };
let { name, age, sex } = person; // 对象的结构赋值
console.log(name); // 打印结果:qianguyihao
console.log(age); // 打印结果:28
console.log(sex); // 打印结果:男
对字符串的解构赋值:
const [a, b, c, d] = 'hello';
console.log(a);
console.log(b);
console.log(c);
console.log(typeof a); //输出结果:string
打印结果:
h
e
l
string
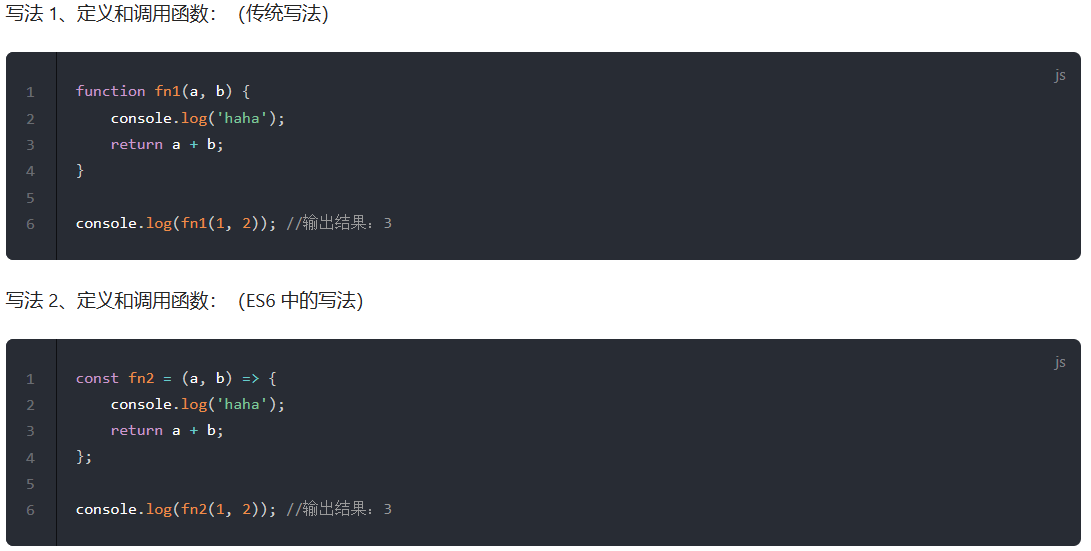
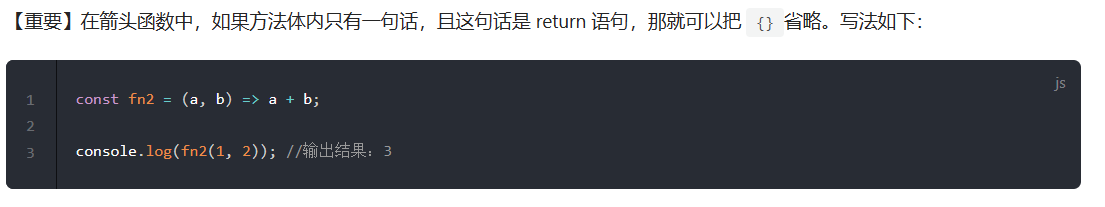
新增箭头函数


箭头函数本身不绑定 this,this 指向的是箭头函数定义位置的 this(也就是说,箭头函数在哪个位置定义的,this 就跟这个位置的 this 指向相同)。
var name = '许嵩';
var obj = {
name: '千古壹号',
sayHello: () => {
console.log(this.name);
},
};
obj.sayHello();
//打印结果 许嵩
参数默认值
function fn(param = 'hello') {
console.log(param);
}
//方法被调用时,如果没有给参数赋值,那就是用默认值;
//方法被调用时,如果给参数赋值了新的值,那就用新的值。
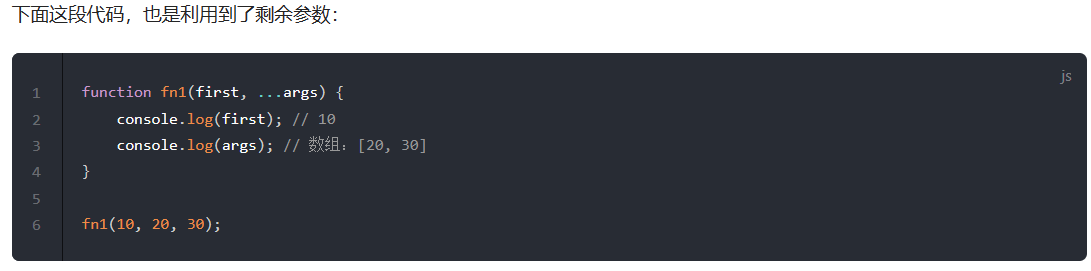
剩余参数

拓展运算:将数组或者对象拆分成逗号分隔的参数序列。
(而剩余参数是将剩余的元素放到一个数组中)
const arr = [10, 20, 30];
...arr // 10, 20, 30 注意,这一行是伪代码,这里用到了扩展运算符
console.log(...arr); // 10 20 30
console.log(10, 20, 30); // 10 20 30
eg1
二、关键词回忆复习
obj
三种输出
var
typeof
五种数据类型



时间的 获取 与 设置
BOM事件:alert confirm prompt open close

总结:说了这么多其实还是得和html一样自己敲一遍才能记得住。。。
三、案例
以后所有案例用vscode写成html,用typora写代码简直太受罪了…
1、回到顶部
一、使用js中dom操作实现
//需求:下拉滚动条,导航栏浮现,右下角回到顶部按钮浮现。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
body{
height: 2500px;
}
.header{
width: 100%;
height: 80px;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
color: aqua;
background-color: blueviolet;
position: fixed;
top: -80px;
left: 0;
transition:bottom .5s linear ;
}
.goTop{
width: 50px;
height: 50px;
background-color:pink;
color: aliceblue;
font-size: 20px;
line-height: 25px;
text-align: center;
position:fixed;
bottom: 50px;
right: 50px;
display: none;
}
</style>
</head>
<body>
<div class="header">i am top</div>
<div class="goTop">goTop</div>
<script>
var header = document.querySelector('.header');
var goTop = document.querySelector('.goTop');
window.onscroll=function(){
var height= document.documentElement.scrollTop || document.body.scrollTop;
if(height>=300){
header.style.top='0px';
goTop.style.display='block';
}
else{
header.style.top='-80px';
goTop.style.display='none';
}
}
goTop.onclick=function(){
alert("this click has been started");
// header.style.display='block'; 非行内元素只能获取不能更改
window.scrollTo({
top: 0, //必须要跟逗号 scroolTo语法规定
// left: 0,
behavior: 'smooth'
});
}
</script>
</body>
2、全选按钮
//需求:全选按钮生效,且四个单选勾上后全选自动勾上。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.box{
width:100px;
padding:20px;
border:1px solid pink;
margin:30px auto;
border-radius: 5px;
}
hr{
margin:10px 0;
}
</style>
<body>
<div class="box">
全选:<input type="checkbox"><br />
<hr />
<input type="checkbox">选项一<br />
<input type="checkbox">选项二<br />
<input type="checkbox">选项三<br />
<input type="checkbox">选项四<br />
</div>
</body>
3、选项卡
4、鼠标跟随
5、轮播图
四、补充
css transition 动画效果
html 自定义属性自定义属性(37条消息) HTML - 标签自定义属性_cjn.的博客-CSDN博客_标签自定义属性
CSS3 :nth-child() 选择器 (w3school.com.cn)
n从0取值,子选项按钮2开始,n+2取值就是(2,3,4,…)
事件委托JavaScript 事件委托详解 - 知乎 (zhihu.com)
new运算符new 运算符 - JavaScript | MDN (mozilla.org)
JS 中构造函数和普通函数的区别_构造函数和普通函数在定义上的区别_灵灵7的博客-CSDN博客
理解JS的prototype - 知乎 (zhihu.com)
flex 1 :『前端大白话』之 “flex:1” - 掘金 (juejin.cn)
flex-grow - CSS:层叠样式表 | MDN (mozilla.org)